こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、
「UnityでUIを表示させてみたい!」
「UIってどうやって作るの?」
というお悩みの方に向けた内容となっています。
Unityでゲームを作っていくと、ゲーム内にUIを表示させてみたいと思うことがあると思います。
UIとは、ユーザーにゲーム内の情報を表示させているもので、例えば、体力ゲージやスコア、ライフ、スタートボタンなど、ゲーム画面に表示されている文字や情報、ボタンなどのことを指しています。
このUIを作っていくことで、ゲームをより楽しく、またユーザーに分かりやすいように見てもらうことができるようになります。
そこで、このページでは、Unityで基本的なUIを作る方法やスクリプトから変更する方法について、まとめていきます。
UIとは?
そもそもUIとは、User Interface(ユーザーインターフェイス)の略称で、ユーザーがその製品や商品を使うための接点のことです。
ゲームにおけるUIとしては、
などがUIにあたります。
特に、体力ゲージなどの情報が無いと、自分のキャラクターがいつやられてしまうのか分からず、いきなりやられてしまうといったことが発生してしまいます。
そのため、これらのゲーム内の情報をユーザーに見せるために、UIが必要になってきます。
UIの基本的な作り方
ここからは、UnityでUIの基本的な作り方として、
- テキストを表示させる
- 画像を表示させる
- ボタンを表示させる
の3つを紹介していきます。
テキストを表示させる
まずは、Unity内で数字や文字などのテキストを表示させる方法です。
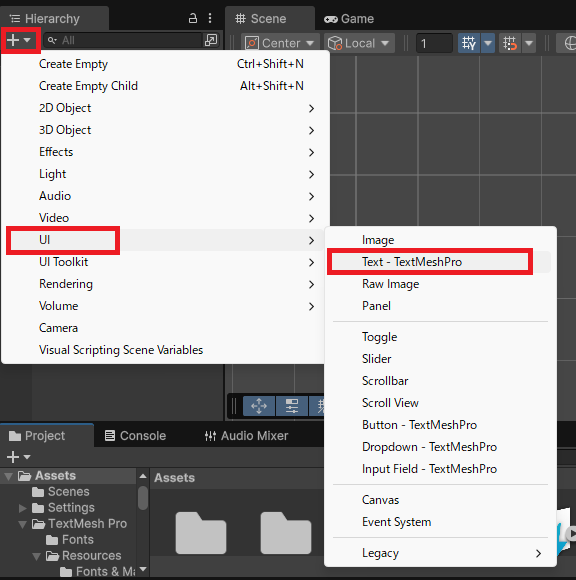
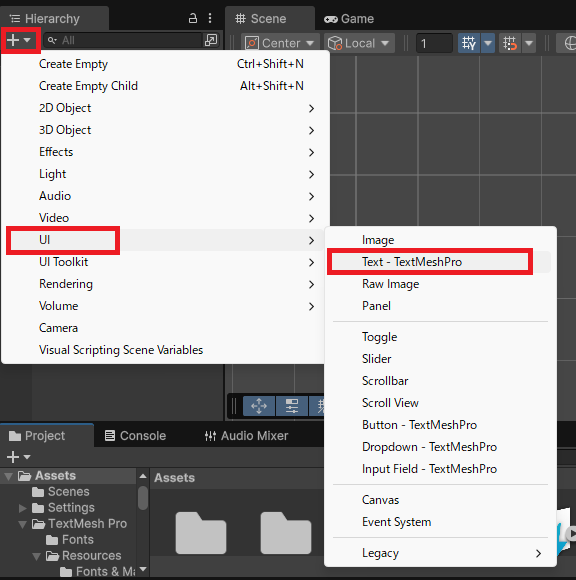
ヒエラルキーウィンドウの+ボタンから「UI」の中にある「Text – TextMeshPro」を選択します。

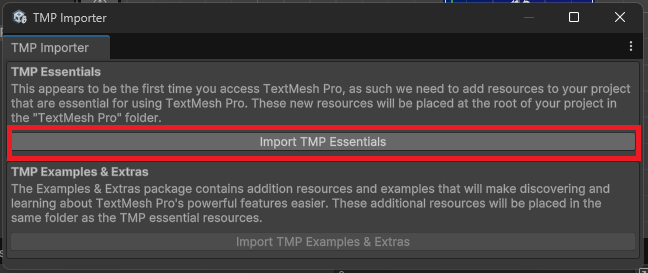
プロジェクト内で初めてTextMeshProを使用する場合は、この後に「TMP Importer」が開くので、「Import TMP Essentials」を選択してインポートを行いましょう。

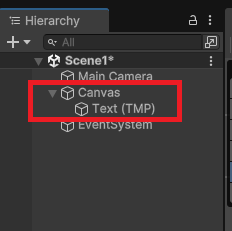
すると、Canvasというオブジェクトの中に「Text (TMP)」というテキスト用のオブジェクトが作られます。

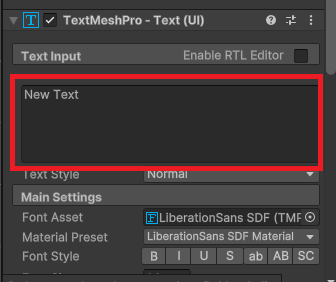
Text (TMP)のオブジェクトを選択して、インスペクターウィンドウから「TextMeshPro – Text(UI)」の中にあるテキストボックスに入力した内容が、ゲーム画面に表示されます。


テキストの色やフォントなどを変更することで、好みのテキストを表示させることができます。

また、日本語を扱う場合は、日本語に対応したフォントをインストールしてから使う必要があります。
なお、親オブジェクトのCanvasとは、UIを配置するための領域のことで、テキストだけでなく全てのUIを表示させるオブジェクトは、Canvasコンポーネントが付いているオブジェクトの子オブジェクトに入れておく必要があります。
画像を表示させる
次に、Unity内に体力ゲージやライフマークなどのUI画像を表示させていきます。
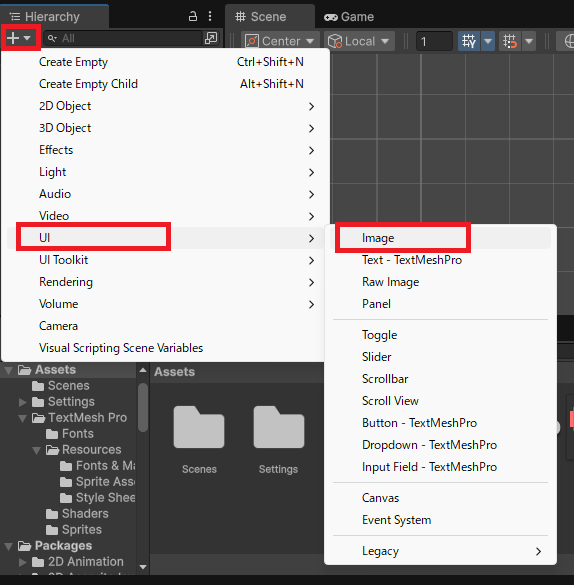
ヒエラルキーウィンドウの+ボタンから「UI」の中にある「Image」を選択します。

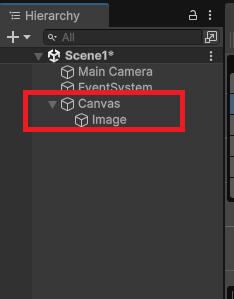
先ほどのテキストと同じく、Canvasオブジェクトの中に「Image」というオブジェクトが作成されました。

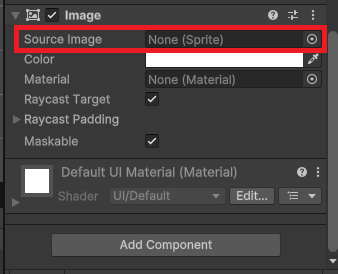
このImageを選択して、インスペクターウィンドウにあるImageの中のSource Imageの項目に、UnityのプロジェクトウィンドウにインポートしたUI画像をドラッグ&ドロップなどで指定してあげます。

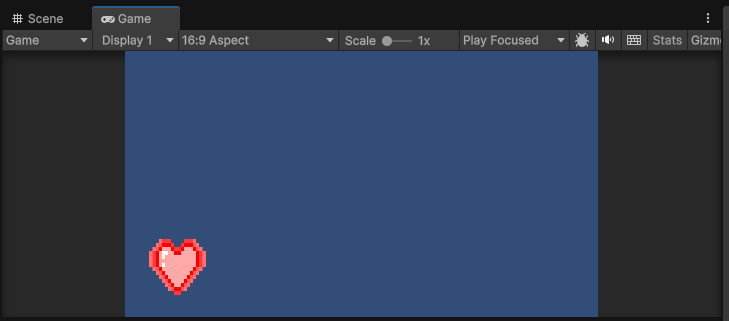
すると、ゲーム画面内にそのUI画像が表示されるようになります。

ボタンを表示させる
Unityでは、ユーザーに押してもらうようなボタンを表示させることもできます。
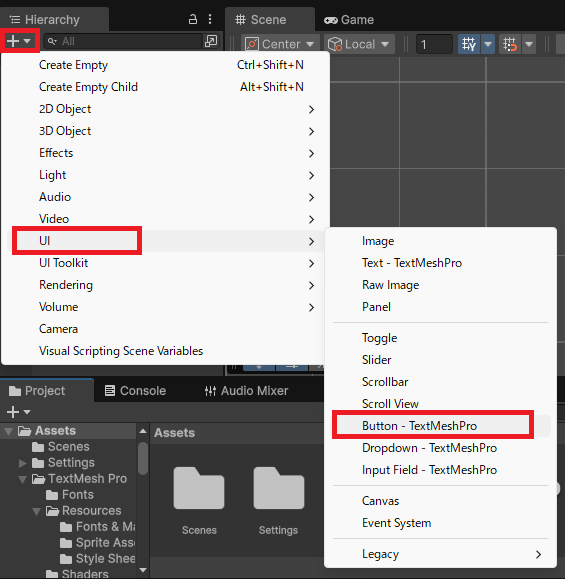
ヒエラルキーウィンドウの+ボタンから「UI」の中にある「Button – TextMeshPro」を選択します。

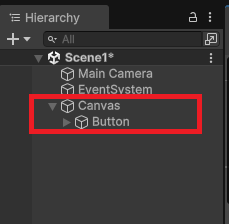
すると、Canvasオブジェクトの中に「Button」オブジェクトができ、さらにその中に「Text (TMP)」のオブジェクトが作成されます。

「Button」のオブジェクトでボタンの色や形などを表示して、そのボタンの中に入れるテキストを「Text (TMP)」のオブジェクトで指定しています。
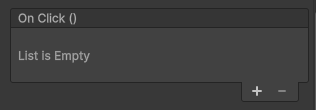
また、ボタンをクリックした際の処理であるクリックイベントを設定することができ、スクリプトでクリックした際の処理を書いておくことで、インスペクターウィンドウから簡単に設定することができます。

UIはスクリプトから変更できる
ゲーム内に表示させたUIは、通常のオブジェクトと同じく、スクリプトを使って変更したり動かすなどの処理ができます。
ここでは、クリックするとUIに表示している数値が増えていくスクリプトを作ってみましょう。
まず、数値を表示させるためのUIを作るので、ヒエラルキーウィンドウのUIから「TextMeshPro」を選択します。

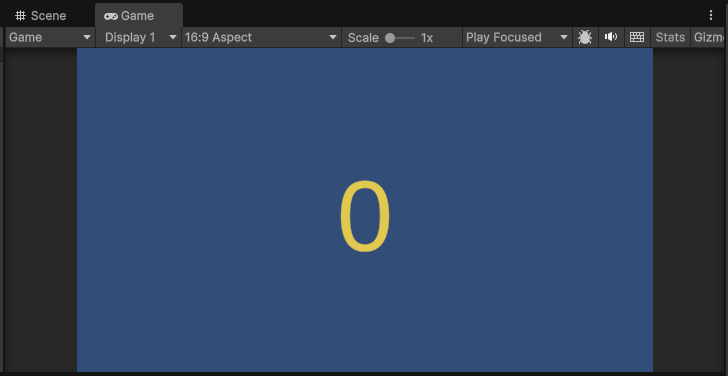
テキスト欄には、初期値として「0」と数字を入力して、数値を表示させたい場所にオブジェクトを移動させておきます。

このUIオブジェクトにスクリプトをアタッチして、処理内容を書いていきます。
using TMPro; // TextMeshProを利用するための記述
using UnityEngine;
public class Test : MonoBehaviour
{
int num = 0; // 表示させる数値の変数
TextMeshProUGUI textMeshProUGUI;
void Start()
{
textMeshProUGUI = GetComponent<TextMeshProUGUI>(); // TextMeshProコンポーネントを取得
}
void Update()
{
if (Input.GetMouseButtonDown(0)) // マウスをクリックした場合
{
num += 10; // numに10を加算
textMeshProUGUI.text = num.ToString(); // TextMeshProのテキスト欄に代入
}
}
}6行目で、UIに表示させるための数値として、int型のnum変数を宣言しておきます。
また、スクリプト内でTextMeshProコンポーネントを使用するために、1行目でTextMeshProを使う旨を記述して、11行目でGetComponentメソッドを使ってTextMeshProを取得しています。
そして、Updateメソッド内でクリックした時の処理内容として、18行目でクリックするとnumの数値が10加算されて、19行目でそのnum変数の数値をTextMeshProのテキスト欄に入れる処理を書いています。
TextMeshProUGUI.textと書くことで、TextMeshProのテキストの値にアクセスできますが、このテキストのデータ形式はint型やfloat型などの数値ではなく、文字列データである必要があります。
そのため、数値を文字列に変換できるToStringメソッドを使って、num変数を文字列に変換して入れています。
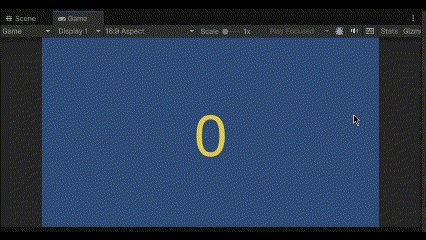
これで実際にゲームを実行してマウスをクリックしてみると、

数値が10ずつ加算されて、UIを変更して表示することができました。
その他にも、UIにスクリプトから様々な処理を行うことができます。
まとめ
このページでは、UnityにUIを表示させる方法と、スクリプトから変更させる処理についてまとめていきましたが、いかがでしたでしょうか?
UIは、ゲーム内で体力ゲージやスコア、時間、ボタンなどといったユーザーに見せたい情報を表示させているものです。
UnityでUIを作る際は、ヒエラルキーウィンドウのUIカテゴリから選択することで、簡単にUIを表示することができます。
また、UIは通常のオブジェクトと同じく、スクリプトから変更したりすることができます。
最後までお読みいただきまして、ありがとうございました!





コメント