こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、
「Unityでスプライトを分割する方法を知りたい。」
「Unityでスプライトの分割箇所がおかしい。」
というお悩みの方に向けた内容となっています。
素材サイトなどからゲーム素材をダウンロードしてくると、複数の画像がひとつにまとまっている時があります。
これはスプライトシートとも呼ばれますが、その場合、UnityのSprite Editorの機能を使って、それぞれの画像を分割してから使用する必要があります。
Unityでは素材をアセットに追加すると、自動で画像を分割してくれている時がありますが、綺麗に分割出来ていないことも多いため、Sprite Editorの使い方を知っておいた方が良いと思います。
そこでこのページでは、そもそもスプライトがどういうものなのか、またスプライトシートを使うメリットやUnityでのスプライトの分割方法までをまとめていきます。
なお、このページでは、
Windows11
Unity Hub3.11.0
Unity6
のバージョンで解説しています。
そもそもスプライト(Sprite)とは?
Unityを使っていると、スプライト(Sprite)という言葉を良く見ますが、何のことなのでしょうか?
2Dゲームで使われる画像データ形式
スプライト(Sprite)とは、2Dゲームで用いられている画像データを表示するための2Dグラフィックスオブジェクトのことです。
Unityで2Dゲーム用の画像をアセットに追加した場合、Spriteという形式で読み込まれ2D画像として表示されます。
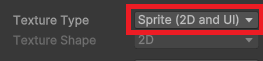
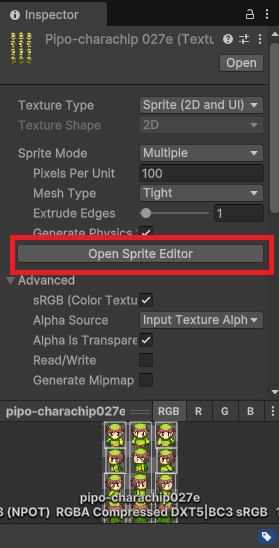
実際に、Unityで2D画像をアセットに追加すると、インスペクターウィンドウのTexture Typeが「Sprite (2D and UI)」となっていて、Spriteが使われているのが分かります。

複数の画像がまとまっている「スプライトシート」
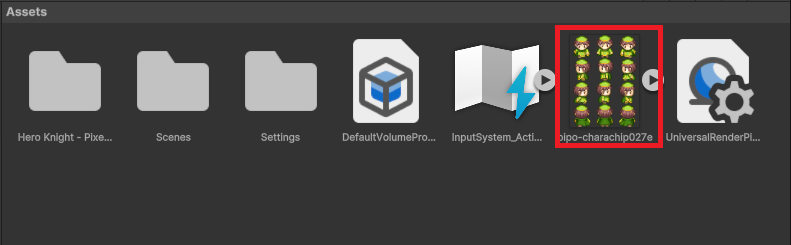
ゲーム素材を素材サイトなどからダウンロードしてくると、以下のように複数の画像がひとつにまとまっている時があると思います。

ぴぽや倉庫様より、ダウンロードした素材を使用させて頂いております。
このまとまっているものをスプライトシートと呼びます。
スプライトシートは、ゲーム開発で使われていることが多く、パフォーマンスの向上や様々な効率化に繋がっています。
Sprite Editorの機能で分割して使用する
ただ、スプライトシートは画像がまとまっているため、そのままでは使用できず、分割する必要が出てきます。
そこでUnityでは、このスプライトシートを取り込んで分割する機能として、Sprite Editorというものが付いています。
そのため、スプライトシートをUnityで使用する際は、このSprite Editorを使って分割していきましょう。
UnityでSprite Editorを使ってスプライトを分割する方法
ここからは、実際にUnityでスプライトを分割する方法を紹介していきます。
今回は、先ほどのぴぽや倉庫様よりダウンロードした以下の画像を分割していきます。

スプライトシートをアセットに追加する
まずはスプライトシートをアセットに追加します。

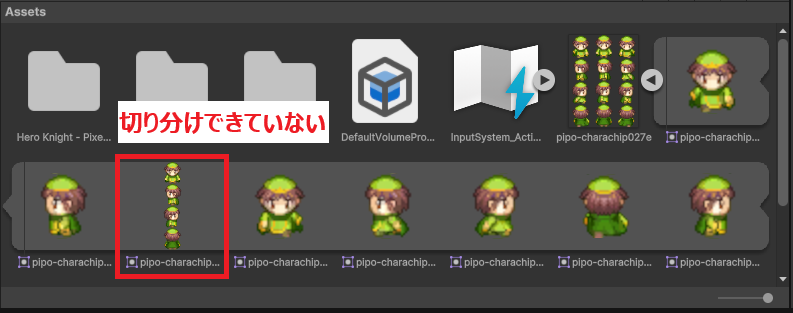
なお、僕が使用しているUnity6では、スプライトシートをアセットに取り込むと、すでに自動的に分割してくれますが、上手く分割されていませんでした。

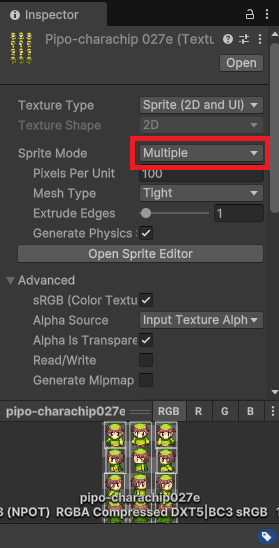
Sprite Modeの項目を「Multiple」にする
インスペクターウィンドウにあるSprite Modeの項目が、「Multiple」になっているのを確認しましょう。

なおSprite Modeには、以下の3つの種類がありますが、分割する際は「Multiple」を選択しましょう。
Single ⇒ 1枚の画像から1つのスプライトを作成する
Multiple ⇒ 1枚の画像から複数のスプライトを作成する
Polygon ⇒ 画像の形状を変更して作成する
Sprite Editorを開いてスライス箇所を選択する
インスペクターウィンドウにある「Open Sprite Editor」をクリックしましょう。

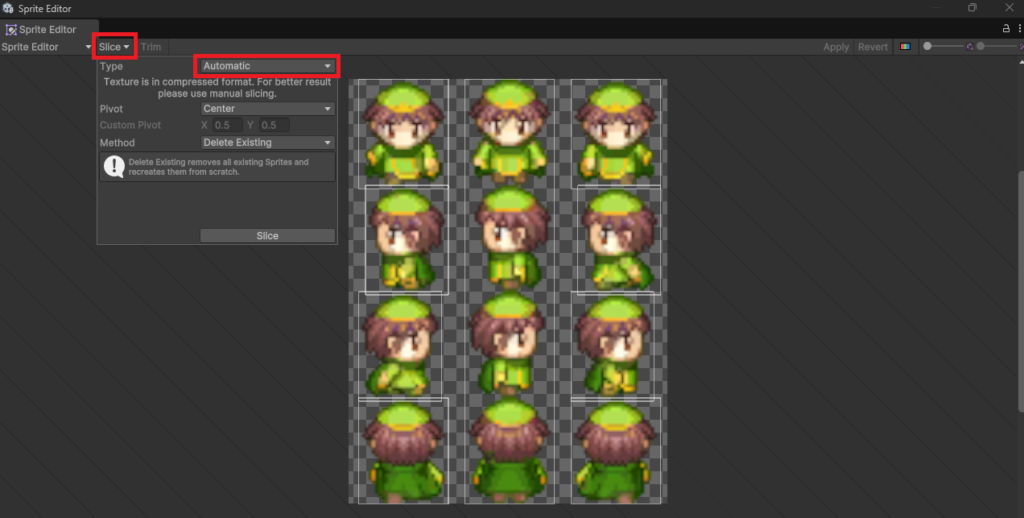
Sprite Editorが開くので、「Slice」からTypeを選択していきます。

スライス箇所を選択する際は、Typeを「Automatic」「Grid By Cell Size」「Grid By Cell Count」のいずれかにするのが良いでしょう。
Automatic
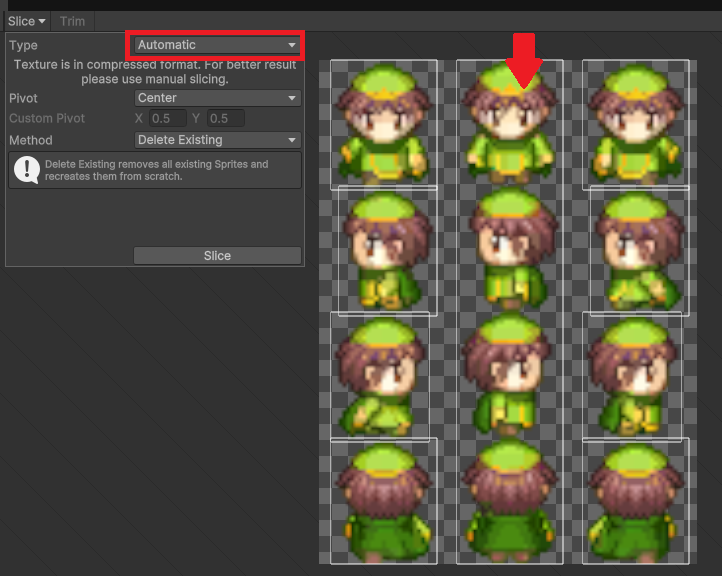
Automaticは、Unityが自動で切り分け箇所を指定してくれるものになります。
このAutomaticで特に問題ないなら良いのですが、今回は以下のように一部切り分けがされていなかったり、サイズが統一されていないため、他の方法で行います。

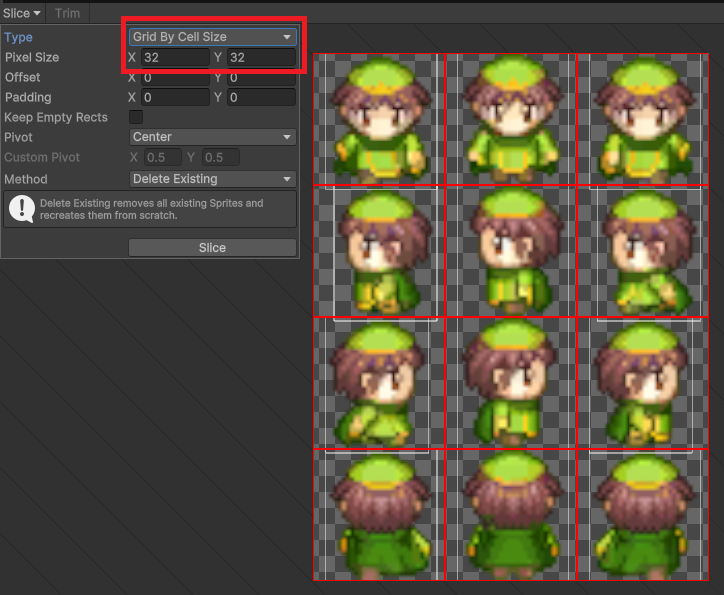
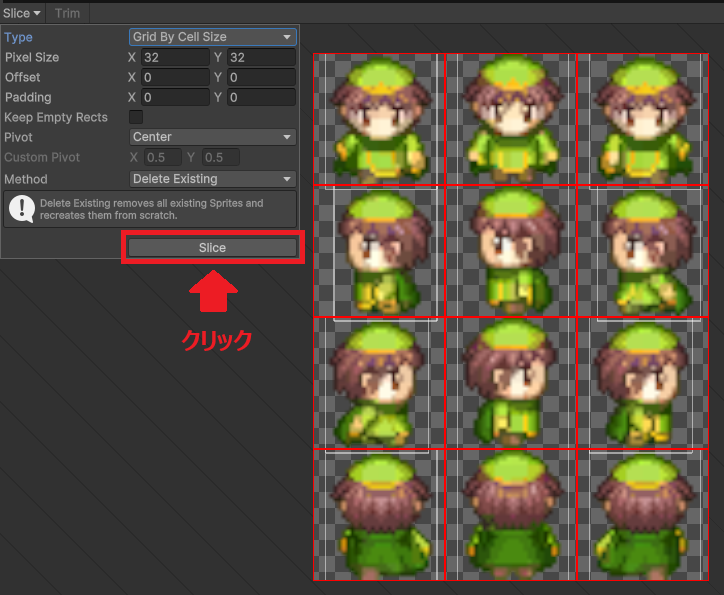
Grid By Cell Size
Grid By Cell Sizeは、X軸とY軸で分割したいセルサイズを選択して切り分けてくれる方法です。
今回の画像は、ぴぽや倉庫様のサイトで「32px × 32pxの素材」という記載があるため、そのサイズをPixel Sizeに入力することで綺麗に分割箇所が指定できました。

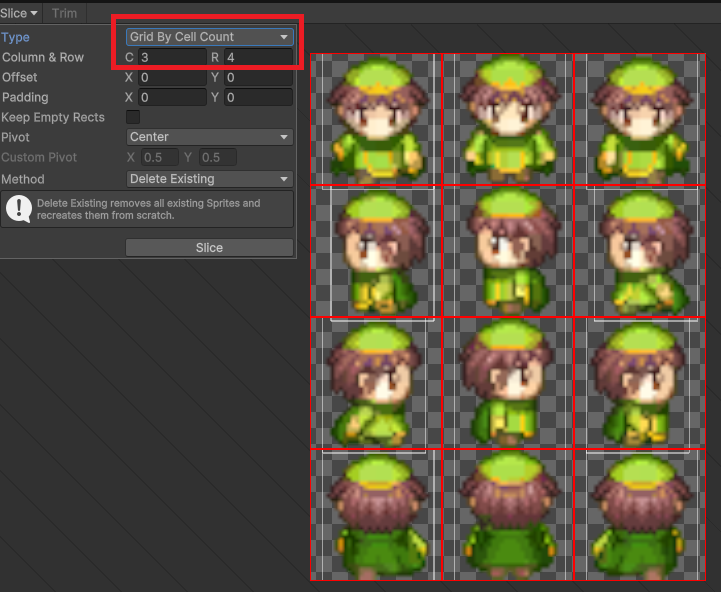
Grid By Cell Count
Grid By Cell Countは、行数と列数を指定して均等に分割してくれる方法です。
Column(C)に列数、Row(R)に行数を指定してあげることで、分割してくれます。
今回は、「3列」で「4行」のスライスシートになっているので、ピクセルサイズが分からない場合でも綺麗に分割ができています。

スライス箇所が問題なければ「Slice」⇒「Apply」を選択する
表示された赤線でスライスされて問題なさそうであれば「Slice」をクリックしましょう。

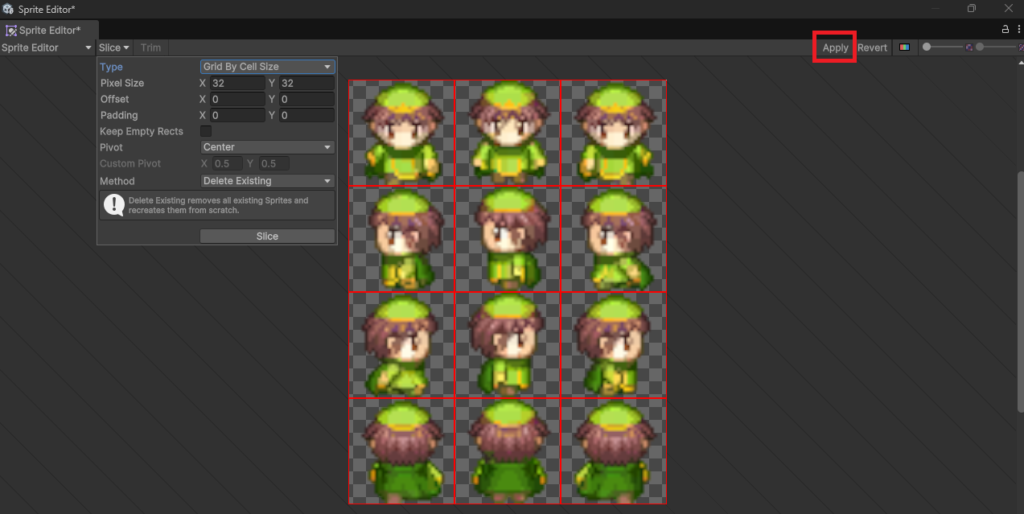
この画面でも再度確認して問題なければ「Apply」を選択しましょう。

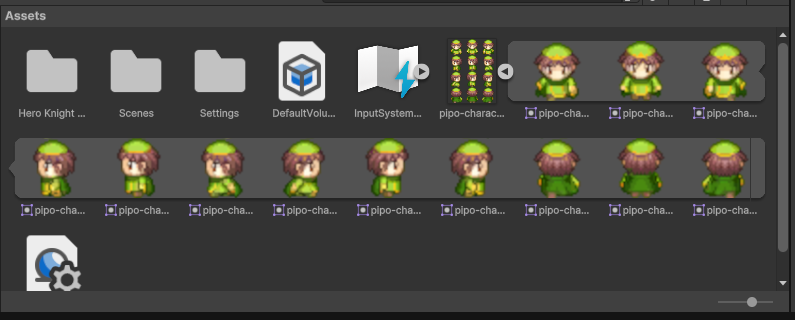
Sprite Editorを閉じて、アセットの→ボタンを押すとちゃんと分割出来ているのが確認できます。

まとめ
このページでは、Unityでのスプライトの分割方法を中心にまとめていきましたが、いかがでしたでしょうか?
Unityなどのゲーム開発では、スプライトシートといういくつかの画像がまとまっているものを使用していくことが良くあります。
このスプライトシートをUnityで使用する場合は、Sprite Editorの機能で画像を分割していく必要があります。
通常は、自動的に切り分かれていることがありますが、綺麗に分割できていないときはこのSprite Editorを使っていきましょう。
最後までお読みいただきまして、ありがとうございました!




コメント