こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、
「Unityでアニメーションの作り方が知りたい!」
「アニメーションってどうやって設定するの?」
というお悩みの方に向けた内容となっています。
Unityでは、ゲームを作る際に使うアニメーションを作成することができる機能が付いています。
これはMecanim(メカニム)とも呼ばれる機能で、
を使って、アニメーションの作成から再生までを行っています。
例えば、ゲーム内でプレイヤーが歩いている時のアニメーションや、爆発のエフェクトアニメーションなどを付ける際に、非常に便利に使うことができる機能です。
そこで、このページでは、Unityでゲームを作る際の2Dアニメーションの基本的な作り方について、まとめていきます。
2Dアニメーションの基本的な作り方
2Dアニメーションの基本的な作り方について紹介していきます。
ここでは、棒人間のキャラクターが歩いているアニメーションを作ってみます。
アニメーション用の画像を準備する
2Dアニメーションの仕組みはパラパラ漫画と同じで、少しずつ動きを加えた画像を複数枚準備して、その画像を切り替えてアニメーションにしていきます。
下のキャラクターの画像から、少しずつ歩いている画像になるように、画像作成ソフトを使って作っていきます。

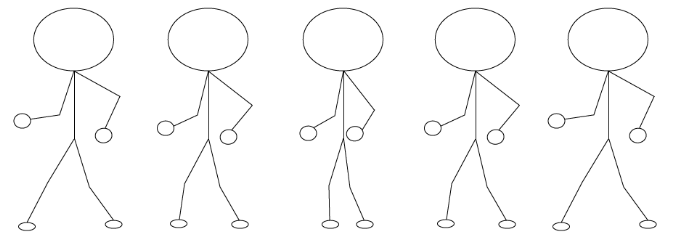
少し雑ですが、、、以下のような感じで、全部で3枚の画像を切り替える感じで作ってみました。

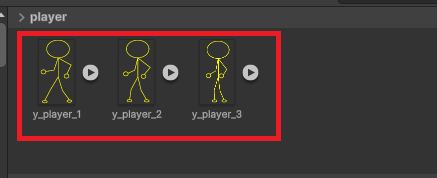
画像が準備できたらUnityにインポートして、スプライトファイルを作っておきます。
なお、Unity上だと黒い線が見にくいので、黄色に変更しています。

Animation Clipを作成する
次に、Animation Clipを作成していきます。
このAnimation Clipは、先ほどの複数枚のスプライトをまとめるもので、スプライトを切り替えて表示させてアニメーションを作っていくことができます。
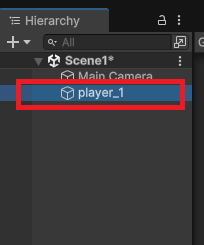
Animation Clipを作成する際は、先にインポートしたスプライト画像を1つゲーム内に配置しておきます。

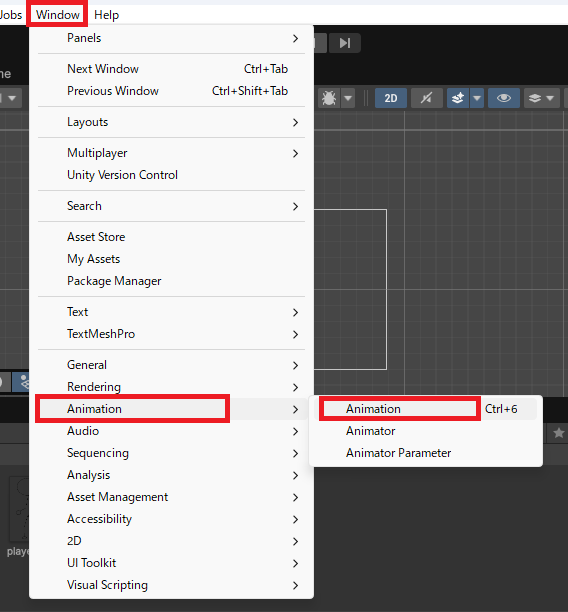
そのオブジェクトを選択した状態で、メニューの「Window」から「Animation」の中にある「Animation」を選択します。

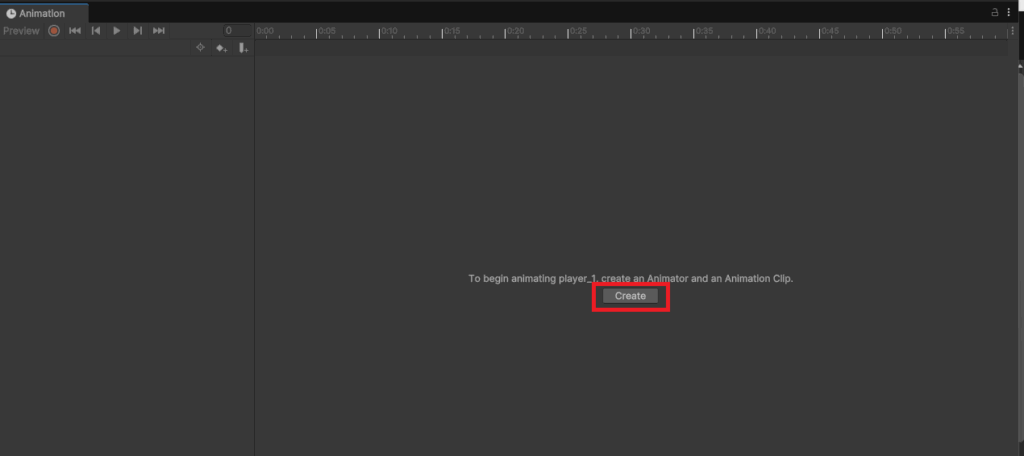
Animationウィンドウが開いたら、真ん中に表示されている「Create」をクリックします。

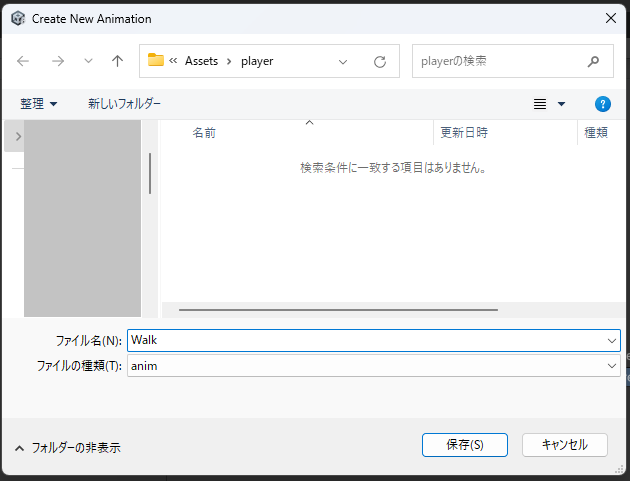
すると、ファイルの保存画面が表示されるので、アニメーションの名前を設定して保存しておきます。

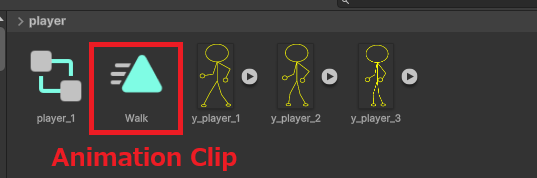
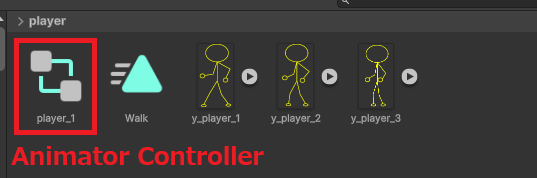
これでAnimation Clipが作成されました。

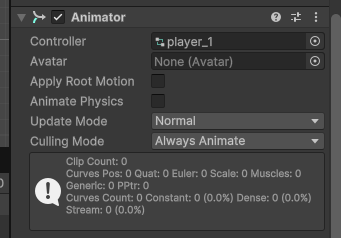
なお同時に、アニメーションの切り替えを行うAnimator Controllerの作成と、オブジェクトにAnimatorコンポーネントが自動で紐づけされることになります。


Animation Clipにスプライトを配置する
次に、Animation Clipの中のタイムラインにそれぞれのスプライトを配置して、アニメーションを作っていきます。
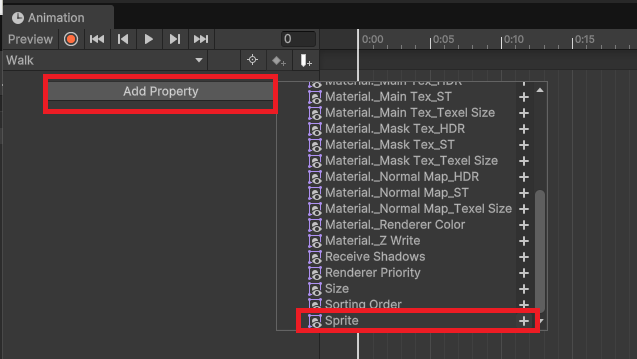
まずは、「Add Property」を選択して、「Sprite Renderer」の中にある「Sprite」の+ボタンをクリックします。

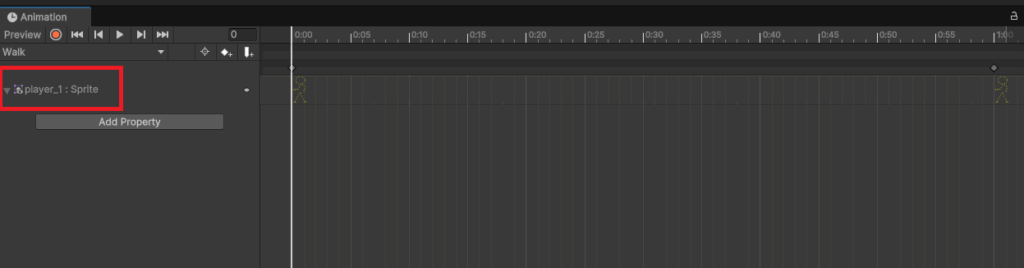
以下の赤枠の▶ボタンの部分をクリックすると、アニメーションの画像が表示されるようになります。

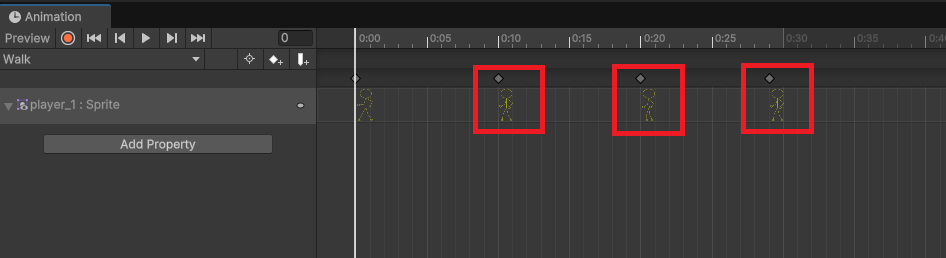
このタイムライン上の左から右に向かって、スプライトが順番に切り替わるという仕組みになっています。
そこで、他のスプライト画像が順番に切り替わるように、アセットフォルダからドラッグ&ドロップで画像を挿入していきます。

横軸の目盛りがアニメーションの再生秒数になっていて、どのくらいの間隔でスプライトを切り替えるかを決めることができるので、切り替えたいタイミングになるように、スプライトを移動しておきます。
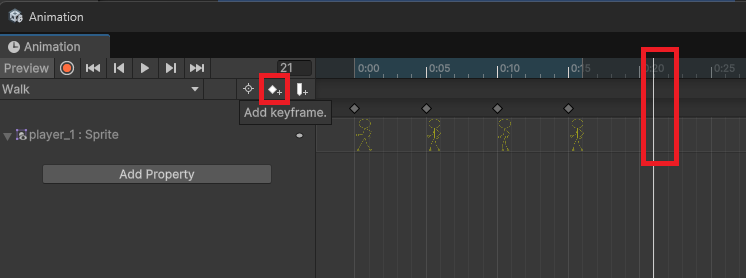
また、アニメーションの全体の長さが決まったら、その最終地点の目盛りを選択した状態で、「Add Keyframe」のボタンを押すと、最後のスプライトがコピーされてアニメーションの再生時間がその目盛りまで伸びることになります。

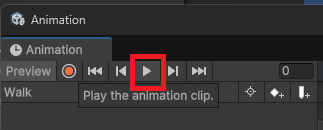
プレビューの再生ボタンをクリックすると、アニメーションがどのように再生されているかを作りながら確認することができます。


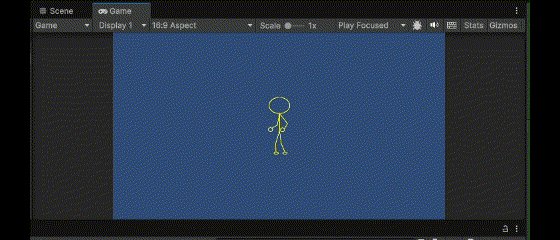
アニメーションの枚数が少なく動きも変ですが・・・とりあえずアニメーションを作ることができました。
デフォルトでは、アニメーションが再生されて終わると、最初に戻りループ再生されます。
Animatorコンポーネントで再生速度を調整する
ここまででゲームを実行すると、最初に配置したオブジェクトがアニメーションで再生されますが、キャラクターが動いていない時でもアニメーションが再生されてしまいます。
そこで、動いている時だけアニメーションが再生されるように、Animatorコンポーネントのspeed変数を使って調整することができます。
このspeed変数は、アニメーションの再生速度を決めている変数になるので、スクリプトからプレイヤーが歩いている時以外の再生速度を「0」にしてあげることで、プレイヤーが歩いている時だけアニメーションを再生することができます。
using UnityEngine;
public class PlayerController : MonoBehaviour
{
Animator animator; // Animatorコンポーネントを取得するための変数
float playerSpeed = 0.01f; // プレイヤーの速度
Vector2 lscale; // プレイヤーの反転を決める変数
void Start()
{
animator = GetComponent<Animator>(); // Animatorコンポーネントを取得
lscale = transform.localScale; // localScaleを取得
}
void Update()
{
// Aキーを押した場合
if (Input.GetKey(KeyCode.A))
{
transform.Translate(-playerSpeed, 0, 0); // プレイヤーが左に移動
if (lscale.x != 1)
{
lscale.x = 1; // プレイヤーを反転させない
transform.localScale = lscale;
}
if (animator.speed != 1)
{
animator.speed = 1; // アニメーション速度を1に設定
}
}
// Dキーを押した場合
else if (Input.GetKey(KeyCode.D))
{
transform.Translate(playerSpeed, 0, 0); // プレイヤーが右に移動
if (lscale.x != -1)
{
lscale.x = -1; // プレイヤーを反転させる
transform.localScale = lscale;
}
if (animator.speed != 1)
{
animator.speed = 1; // アニメーション速度を1に設定
}
}
// AキーもDキーも押していない場合
else if (animator.speed != 0)
{
animator.speed = 0; // アニメーション速度を0に設定
}
}
}Animatorコンポーネントをスクリプトから使う際は、まず11行目でGetComponentメソッドを使って、Animatorコンポーネントを取得します。
そして、キャラクターの動きに合わせて、speed変数の値を変更するようにしています。
このスクリプトでは、移動するAもしくはDのキーを押している場合は、28行目と42行目でspeed変数を1に設定してアニメーションの再生をしています。
また、AもDも押されていない場合は、アニメーションが再生されないように、48行目でspeed変数を0にしています。
実際に、ゲームを実行してみると、

動いている時だけアニメーションを再生することができるようになりました。
なお、この記事ではAnimator Controllerに触れませんが、他にも同じオブジェクトに対してAnimation Clipを作成する際(歩く・飛ぶ・泳ぐなど)は、Animator Controllerを使ってアニメーションの切り替えの設定を行うことができます。
まとめ
このページでは、UnityでMecanim(メカニム)を使った基本的な2Dアニメーションの作り方をまとめていきましたが、いかがでしたでしょうか?
Unityで2Dアニメーションを作る際は、パラパラ漫画と同じ仕組みで、複数枚の画像を切り替えて作成することができます。
この複数枚の画像をAnimation Clipでタイムライン上に並べることで、アニメーション化することができます。
また、Animator ControllerやAnimatorコンポーネントの設定を変更していくことで、より複雑なアニメーションを作っていくことができます。
最後までお読みいただきまして、ありがとうございました!





コメント