こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、
「Unityでオブジェクトの表示順がおかしい!」
「Unityで描画されている順番を変更したい!」
というお悩みの方に向けた内容となっています。
Unityでは、それぞれのオブジェクトに対してレイヤーという階層構造があります。
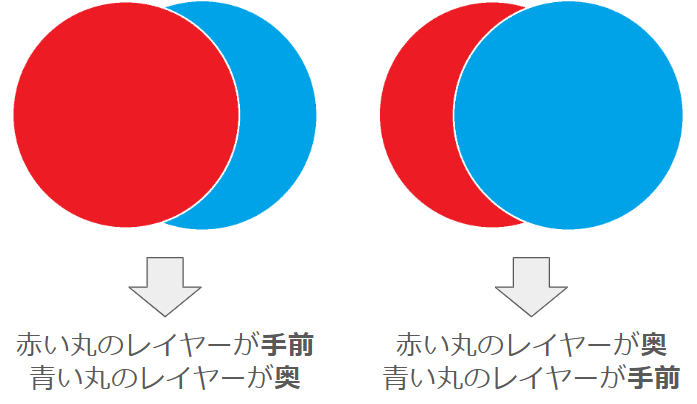
レイヤーは、簡単に言うと層を表している言葉で、オブジェクト毎に層を設定し、どの層を手前に表示するか、奥に表示するかを決めるための機能となっています。

Unityには、このレイヤー設定が画面の表示層だけでなく、衝突や照明などの機能で分かれていますが、2Dゲーム制作時のオブジェクトの描画順を決めるのは「Sorting Layer」と「Order in Layer」の2つとなっています。
そこで、このページでは、Unityで描画順を決めるレイヤーについて、仕様や使い方、設定方法までを紹介していきます。
なお、このページでは、
Windows11
Unity Hub3.11.0
Unity6
のバージョンで解説しています。
レイヤーとは?
まずは、レイヤーがどういうものなのかについてまとめていきます。
レイヤーとは階層構造のこと
レイヤーとは、冒頭でも解説した通り、階層構造のことを表しています。
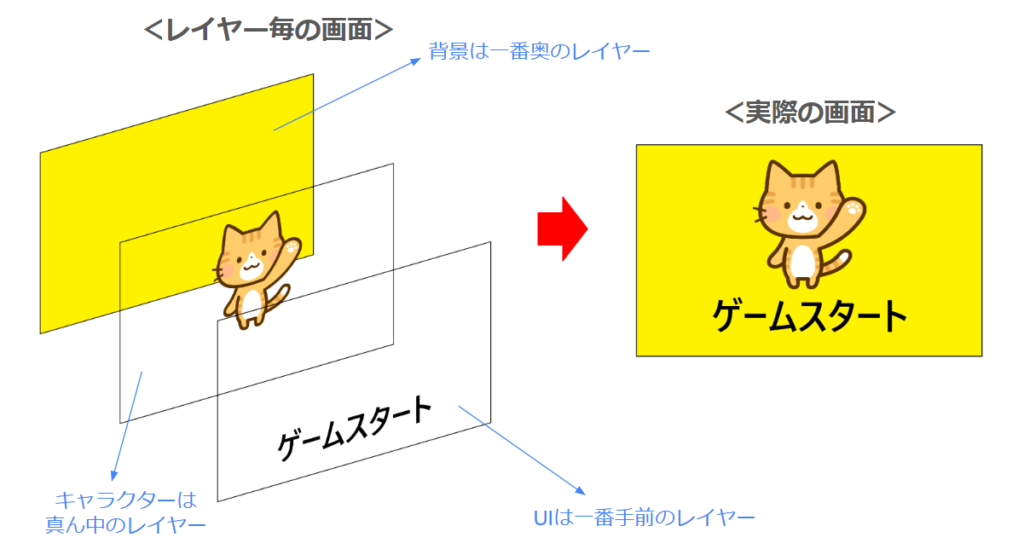
例えば、2Dゲームを制作しているときに、背景画像・プレイヤー画像・UI(文字)を3つ同時に表示させるとします。
それぞれをレイヤーとして、
- 背景画像 ⇒ 一番後ろのレイヤー
- プレイヤー画像 ⇒ 背景画像の上のレイヤー
- UI ⇒ 一番上のレイヤー
として階層構造を設定してあげることで、自分が見せたい画面を作ることができます。

このレイヤーがしっかりと設定出来ていないと、キャラクターを設置しているのに表示されなかったり、背景画像しか表示されないということが発生します。
描画順を決めるSorting LayerとOrder in Layer
Unityには複数のレイヤー機能があり、描画順だけでなく、その層にあるオブジェクトの衝突制御を行ったり、照明を当てるかどうかを決めたりなど、機能ごとにレイヤーの設定が分かれています。
具体的には、以下の4つの主な機能があり、この中で2Dゲームにおいて描画順を決めるレイヤーは「Sorting Layer」と「Order in Layer」の2つとなっています。
| Layer | レイヤーごとに表示・衝突・照明の有無を決める |
| Sorting Layer | レイヤーごとの表示する順番を決める |
| Order in Layer | 同レイヤー内でのオブジェクトの表示する順番を数字で決める |
| Rendering Layer | そのレイヤー内の照明を特定のオブジェクトにのみ反映させる |
「Sorting Layer」と「Order in Layer」はどちらも描画順を決めることが出来ますが、
Sorting Layer ⇒ 優先度の高い描画順を決めるレイヤー設定
Order in Layer ⇒ 同じSorting Layerの中で描画順を決める設定
という違いがあります。
なお、Sorting Layerが同じで、Order in Layerも同じ場合は、TransformコンポーネントのZ座標の値で表示順が決まります。
Sorting Layerとは?
Unityで2Dゲームを制作する際の描画順を決めるのに、優先度の高い設定がSorting Layerです。
レイヤーカテゴリに分けて表示する順番を決めていく
Sorting Layerは、それぞれのオブジェクトをカテゴリごとに分けて、レイヤー順を決めていきます。
例えば、
- 背景画像のレイヤー
- プレイヤーのレイヤー
- 敵のレイヤー
- UIのレイヤー
などのように分けて、オブジェクトのレイヤーを大枠で管理していくことができます。
そのため、Sorting Layerを使うことで、常に背景画像を奥に表示させ、UIを手前に表示させることが出来るようになります。
Sorting Layerの設定方法
Sorting Layerを設定する場合は、インスペクターウィンドウから設定することができ、スクリプトを使って変更することも可能です。
Sorting Layerをインスペクターウィンドウから設定する
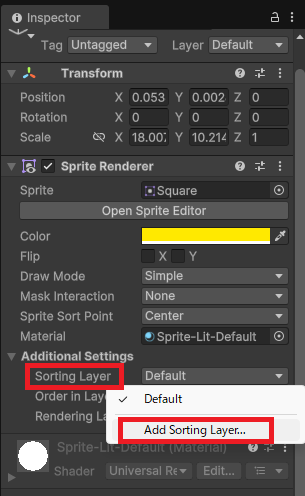
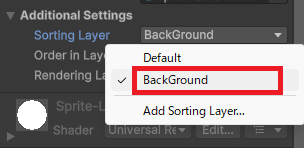
まず、そのオブジェクトを選択して、インスペクターウィンドウの「Sorting Layer」から「Add Sorting Layer…」をクリックします。

なお、Sorting Layerの項目は、図形や画像はSprite Rendererコンポーネント内、UIはCanvasコンポーネント内にあります。
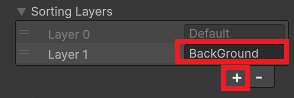
次に、「Sorting Layers」の+ボタンを押してレイヤー名を入力します。

レイヤー名が入力出来たら、もう一度インスペクターウィンドウの「Sorting Layer」から、先ほど入力したレイヤー名を選択します。

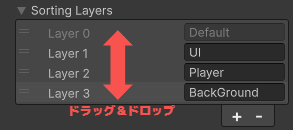
それぞれのレイヤー名を設定出来たら、レイヤー名の一覧の画面でドラッグ&ドロップで切り替えることが出来るので、そのレイヤーを表示させたい順番に変更します。

このレイヤーの順番は、下に行くほど手前に表示され、上に行くほど奥に表示されることになります。
Sorting Layerをスクリプトを使って変更する
そのオブジェクトにアタッチしているスクリプトの中などで、以下のように記載するとSorting Layerが変更できます。
<Sprite Rendererコンポーネントの場合>
SpriteRenderer spriteRenderer = GetComponent(SpriteRenderer);
spriteRenderer.sortingLayerName = "Default";※「Default」がレイヤー名
<Canvasコンポーネントの場合>
Canvas canvas = GetComponent(Canvas);
canvas.sortingLayerName = "UI";※「UI」がレイヤー名
Order in Layerとは?
Order in Layerは、先ほどのSorting Layerが同じレイヤー同士のオブジェクトに対して、表示順を決める設定となっています。
レイヤー番号で表示する順番を決める方法
Order in Layerは、オブジェクトごとにレイヤー番号を設定して表示する順番を決めています。
このレイヤー番号には、マイナスからプラスまでの数字を設定することができ、数字が大きい順番から手前に表示されます。
ただし、Order in Layerの数字よりも、Sorting Layerが優先されることになるため、Sorting Layerが同じレイヤー同士に限ります。
Order in Layerの設定方法
Order in Layerの設定も、オブジェクトを選択してインスペクターウィンドウから設定することができ、スクリプトでも設定することができます。
Order in Layerをインスペクターウィンドウから設定する
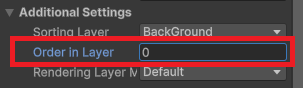
そのオブジェクトを選択して、インスペクターウィンドウからSorting Layerの下にある「Order in Layer」の項目に数字を入力します。

なお、Order in Layerの項目は、図形や画像はSprite Rendererコンポーネント内、UIはCanvasコンポーネント内にあります。
番号を入力するだけで、そのOrder in Layerの数字が大きい順に表示されるようになりました。
Order in Layerをスクリプトで設定する
そのオブジェクトにアタッチしているスクリプトの中などで、以下のように記載するとOrder in Layerが設定できます。
<Sprite Rendererコンポーネントの場合>
SpriteRenderer spriteRenderer = GetComponent<SpriteRenderer>();
spriteRenderer.sortingOrder = 0;<Canvasコンポーネントの場合>
Canvas canvas = GetComponent<Canvas>();
canvas.sortingOrder = 0;Order in Layerだけでレイヤー指定したらダメ?
Order in Layerは、設定も簡単だし数字での管理で分かりやすいから、
Order in Layerだけだとダメなの?
と初心者ながら僕は思っていたのですが、別にダメでは無いと思います。
ただし、複数のオブジェクトを管理していく場合は、非常に不向きだと感じています。
例えば、途中でオブジェクトの追加が発生したときに、Order in Layerだけで管理していた場合、全ての数字を調整・変更していかないといけなくなり、非常に非効率になる可能性があります。
そのため、ゲーム規模に寄りますが、大枠をSorting Layerで指定して、その中で表示の優劣を付けたい場合にOrder in Layerを使っていくのが、管理としては非常にやりやすいかと思います。
まとめ
このページでは、Unityのレイヤーの中の描画順を決めるSorting LayerとOrder in Layerの仕組みと使い方について、まとめていきましたが、いかがでしたでしょうか?
レイヤーとは、オブジェクトをどの順番において画面に映し出すかを決めている階層構造のことです。
Unityではレイヤー設定が複数ありますが、その中で描画を決めているのが「Sorting Layer」と「Order in Layer」の2つです。
「Sorting Layer」は、優先度の高いレイヤーで、レイヤーカテゴリごとに分けて表示させる順番を決めていきます。
一方で、「Order in Layer」は、Sorting Layerのレイヤーが同じオブジェクト同士で、表示させる順番を数字で決めることができます。
レイヤー管理は、オブジェクトが増えた時のことも考えて、大枠をSorting Layerで管理して、細かい部分をOrder in Layerで設定していくのが良いでしょう。
最後までお読みいただきまして、ありがとうございました!







コメント