こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、
「EventSystemってなに?」
「勝手にEventSystemってオブジェクトが配置されたけど、なんで?」
というお悩みの方に向けた内容となっています。
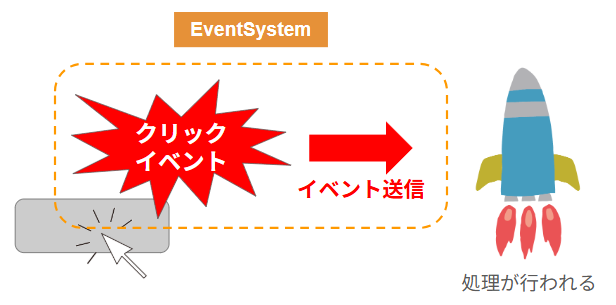
Unityでは、EventSystemというオブジェクトによって、ユーザーがマウスやキーなどによる入力を行うと、UIやオブジェクトに対してイベントを送信する機能を担っています。
例えば、UIのボタンを配置した際に、クリックイベントを設定しておくことで、ボタンがクリックされると、EventSystemによってクリックイベントが送信されて、設定していた処理を行うことができます。
このEventSystemは、ボタンやテキストなどUIの要素を配置する際、ゲーム内に設置されていないと、自動的に追加される仕組みになっています。
そこで、このページでは、Unityでイベントを管理しているEventSystemについて、どんな仕組みや機能なのか、また使い方までをまとめていきます。
EventSystemとは?ユーザーの入力からイベントを送信する役割
まずは、EventSystemがどういうものなのか、役割や機能についてまとめていきます。
EventSystemとは、冒頭でも解説した通り、ユーザーからの入力を受け取り、ゲーム内のUIやオブジェクトに対してイベントを送信する役割を持つオブジェクトです。
もう少し具体的に言うと、EventSystemはユーザーからのマウスのクリックやキーの押下、スマホのタップ、コントローラーのボタンなどの入力を受け取った後、その入力からUIやオブジェクトのボタンやテキスト、画像などに対してイベントを送信する役割を担っています。
この「イベント」とは、ユーザーによるボタンのクリックや、スマホのタップなどユーザーが起こしたもののことを指していて、オブジェクト側でそのイベントに対して処理を定義しておくことで、EventSystemを介して実行されることになります。

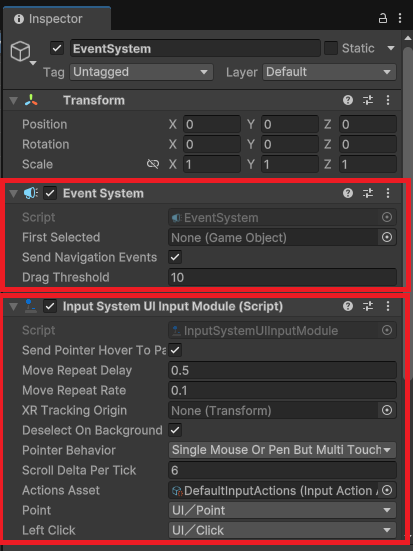
なお、EventSystemのオブジェクトには、「EventSystem」と「Input System UI Input Module」の2つのコンポーネントが紐づいています。

EventSystemの使い方
ここからは、EventSystemの基本的な使い方について紹介していきます。
EventSystemの配置
EventSystemは、UIを配置していれば自動的に作成されることになり、すでに一つでもある場合は新たに配置する必要はありません。

ただ、UIを配置せずにゲーム内のオブジェクトに使いたい場合や、間違えて消してしまった場合などは、新たに配置することができます。
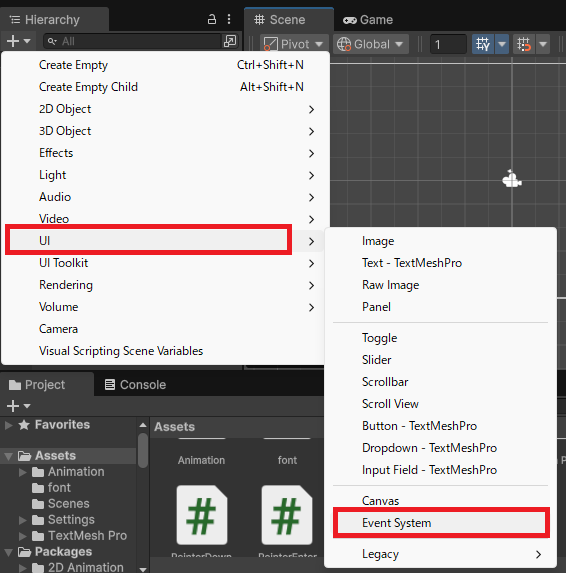
EventSystemを配置する際は、インスペクターウィンドウの+ボタンから、「UI」の中にある「EventSystem」を選択することで配置できます。

UIやオブジェクトにイベントを設定する
ここからは、実際にUIやオブジェクトにイベントを設定する方法を紹介していきます。
イベントの設定には、
- Event Trigger(イベントトリガー)を使う方法
- EventSystemのインターフェースを使う方法
という主に2つがあります。
また、UI以外のゲームオブジェクトでEventSystemを使う場合は、カメラにレイキャスター、オブジェクトにコライダーのコンポーネントを付けておく必要があります。
Event Triggerでイベントを設定する場合
Unityでイベント設定する場合によく使用するのが、Event Trigger(イベントトリガー)を使うパターンです。
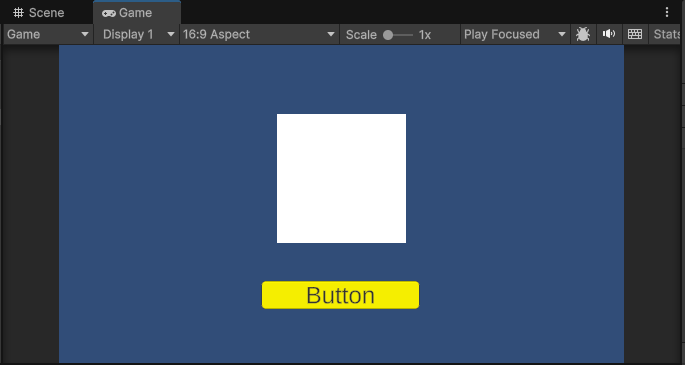
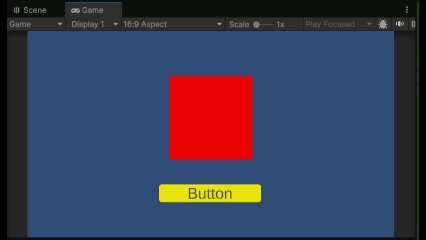
ここでは、UIのボタンをクリックしたら、オブジェクトの色が変化する処理を作ってみます。
色を変化させていくためのオブジェクトと、UIのボタンをゲーム内に配置します。

そして、ボタンを押した際の処理として、以下の「ButtonClick」というスクリプトをオブジェクトにアタッチしておきます。
using UnityEngine;
public class ButtonClick : MonoBehaviour
{
SpriteRenderer sr;
void Start()
{
sr = GetComponent<SpriteRenderer>(); // SpriteRendererコンポーネントを取得する
}
// クリックイベントで呼び出されるメソッド
public void Click()
{
sr.color = Color.red; // 色を赤色に変更する
}
}13~16行目でClickメソッドを定義して、ボタンをクリックした際の処理を作っています。
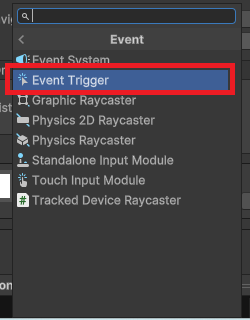
次に、UI要素のボタンを選択して、インスペクターウィンドウの「AddComponent」から「Event」にある「Event Trigger」を選択します。

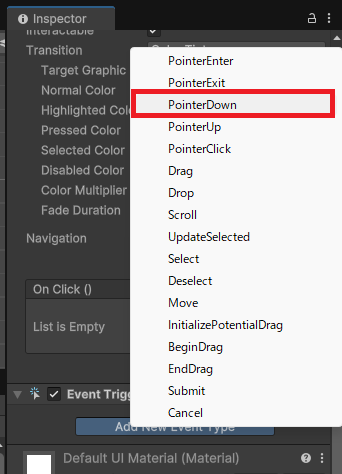
そして、EventTriggerコンポーネントの「Add New Event Type」から、マウスをクリックした際にイベントが送信される「PointerDown」を選択します。

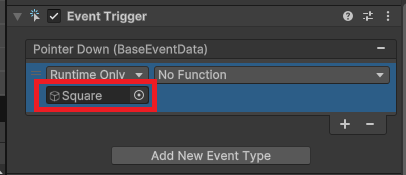
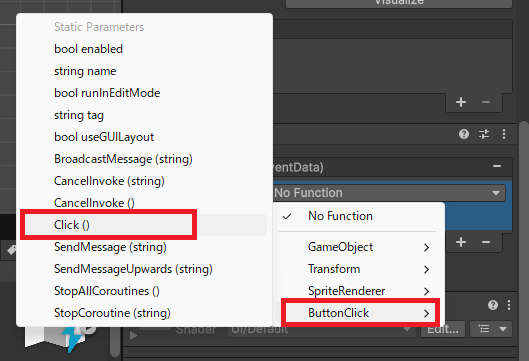
この「PointerDown」のイベントが発生したら、先ほどのClickメソッドの処理が行われるようにしたいので、+ボタンを押して「None (Object)」の部分に色を変化させるオブジェクトを設定、

「No Function」の部分にスクリプト名の「ButtonClick」の中にある「Click()」のメソッドを選択します。

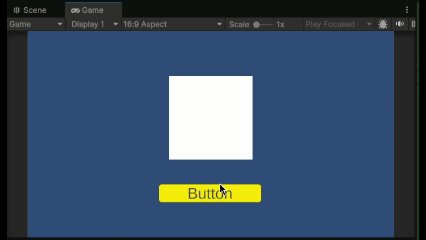
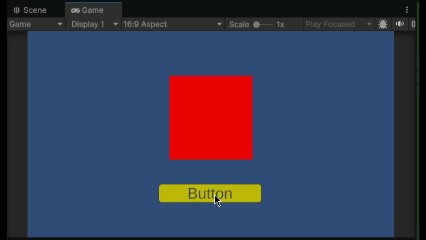
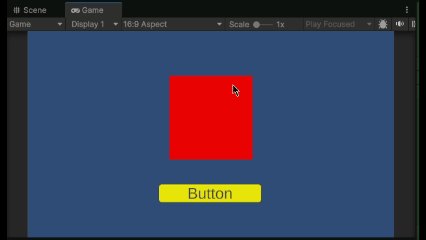
これでゲームを実行してみると、

ボタンをクリックすると、EventSystemを介してオブジェクトの色が変わっているのが分かります。
なお、Buttonオブジェクトの場合は、Buttonコンポーネントの中にOn Click()というイベントがデフォルトであるので、これを使って簡単にクリックイベントを設定することもできます。
EventSystemのインターフェースでイベントを設定する場合
次に、EventSystemにおけるインターフェースを使って、イベントを設定していく方法です。
EventSystemには、様々なインターフェースが定義されていて、継承して使うことで、EventSystemからそのイベントを受け取ることができるようになっています。
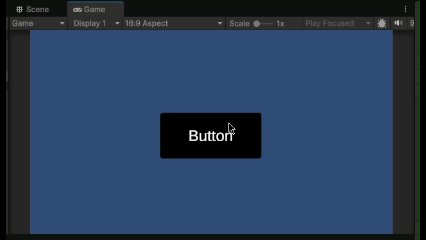
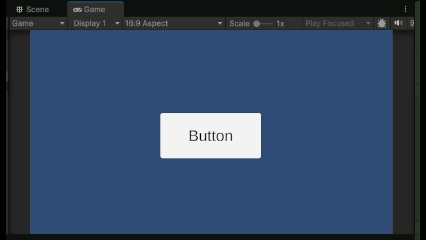
ここでは、UIのボタンにマウスのカーソルを合わせた時に、ボタンの色が変更する処理を作ってみます。
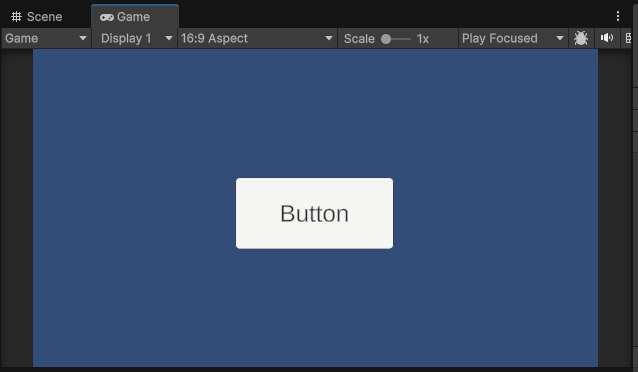
まずは、ゲームシーンにボタンを配置しておきます。

そして、このボタンに対して以下のスクリプトを紐づけておきます。
using TMPro;
using UnityEngine;
using UnityEngine.EventSystems; // EventSystemを利用する際に記述
using UnityEngine.UI;
public class PointerEnter : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler // インターフェースを継承
{
Image image;
TextMeshProUGUI tmp;
public GameObject textObj;
void Start()
{
image = GetComponent<Image>(); // Imageコンポーネントを取得する
tmp = textObj.GetComponent<TextMeshProUGUI>(); // TextMeshProコンポーネントを取得する
}
// カーソルが入ってきた時の処理
public void OnPointerEnter(PointerEventData pointerEventData)
{
image.color = Color.black; // ボタンの背景を黒色に変更
tmp.color = Color.white; // 文字色を白色に変更
}
// カーソルが出た時の処理
public void OnPointerExit(PointerEventData pointerEventData)
{
image.color = Color.white; // ボタンの背景を白色に変更
tmp.color = Color.black; // 文字色を黒色に変更
}
}EventSystemをスクリプトで使用する場合は、3行目のように
using UnityEngine.EventSystems;と記述して、EventSystemをスクリプトで利用できるようにしておく必要があります。
そして、6行目でインターフェースを継承したいので、MonoBehaviourの後ろで「,」を使って「IPointerEnterHandler」と「IPointerExitHandler」を記述しています。
「IPointerEnterHandler」は、そのオブジェクトにマウスカーソルが入ってきたときのイベントで、19~23行目でOnPointerEnterメソッドを使ってイベントが発生したときの処理を記述しています。
また、「IPointerExitHandler」は、マウスカーソルが出ていくときのイベントで、26~30行目のOnPointerExitメソッドでイベント発生時の処理を記述しています。
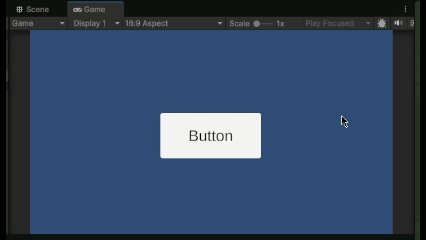
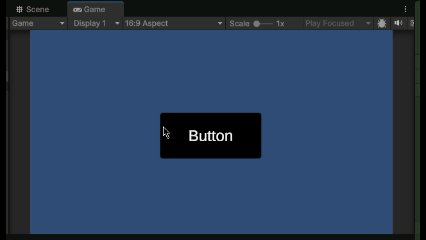
これで、ゲームを実行してみると、

ボタンにカーソルを合わせると色が変わり、カーソルを外すと色が戻っているのが分かります。
オブジェクトでEventSystemを使う場合
最後に、UIではなくゲームオブジェクトに対して、EventSystemでイベント設定する方法を紹介します。
ここでは、ゲームオブジェクトをクリックしたら、そのオブジェクトが回転するという処理を作ってみます。
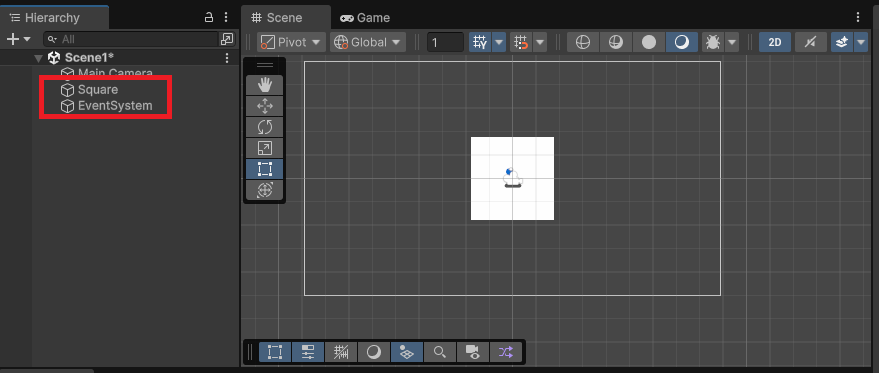
まずは、回転させるためのゲームオブジェクトと、EventSystemを配置しておきます。

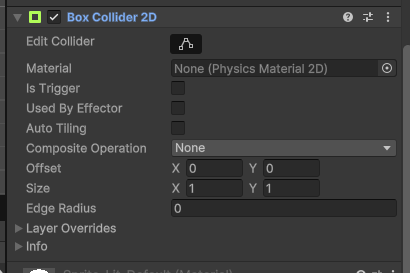
そして、このゲームオブジェクトに対して、コライダーコンポーネントを設定します。

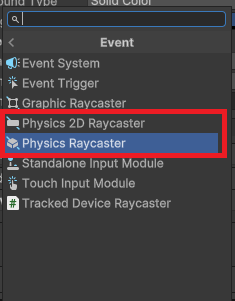
次に、カメラのオブジェクトを選択して、Add Componentから「Event」の中にある「Physics Raycaster」(2Dなら「Physics 2D Raycaster」)をクリックして追加します。

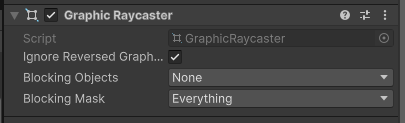
ちなみに、この「Raycaster」とは、光線を使ってオブジェクトとの衝突を検出しているもので、UIには「Graphic Raycaster」が紐づいています。

これで準備が完了したので、イベントの設定を行っていきます。
イベント設定は、Event Triggerでもインターフェースでもどちらの方法でもできますが、ここではインターフェースを継承して作ります。
using UnityEngine;
using UnityEngine.EventSystems; // EventSystemを利用する際に記述
public class PointerDown : MonoBehaviour, IPointerDownHandler // インターフェースを継承する
{
// クリックした場合に行う処理
public void OnPointerDown(PointerEventData eventData)
{
transform.Rotate(0, 0, 10); // オブジェクトを回転させる処理
}
}2行目でEventSystemを利用する記述を書き、4行目でマウスでクリックするインターフェースのIPointerDownHandlerを実装します。
そして、7~10行目でOnPointerDownメソッドの中で、オブジェクトを回転させるRotateメソッドでイベントの処理を書いておきます。
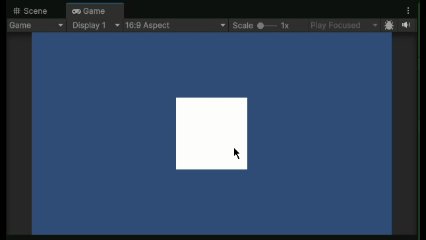
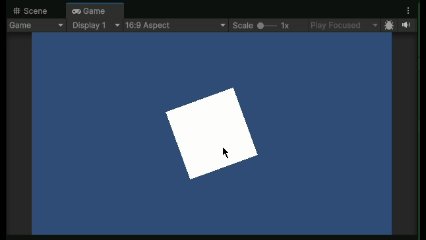
これでゲームを実行してみると、

オブジェクトをクリックすると、回転するようになりました。
まとめ
このページでは、Unityのイベントを管理しているEventSystemについて、どんな仕組みになっているのか、またEventSystemの使い方やイベントの設定までをまとめていきましたが、いかがでしたでしょうか?
EventSystemとは、Unityでユーザーからの入力を受け取り、UIなどのオブジェクトにイベントを送信するという役割があります。
例えば、ボタンをクリックしたり、マウスでカーソルを合わせたり、スマホでのタップ操作などで、EventSystemを便利に活用することができます。
Unityのイベント設定は少しややこしい部分も多いですが、使う機会も多いので覚えておくと良いでしょう。
最後までお読みいただきまして、ありがとうございました!








コメント