こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、Unityを使った2Dシューティングゲームの作り方の2回目として、素材の準備と配置について紹介しています。
前回、ゲームのプロジェクトファイルの作成から初期設定までを行っていきました。
ゲーム内で使うキャラクターや画像はゲーム素材と呼ばれていて、Unityにこれらの素材をインポートして配置していきます。
ゲーム素材は、自分で制作することも可能ですが、個人でゲームを作る際は、素材サイトなどからダウンロードしてくることが多いです。
そこで、ゲームで使う素材について、インポートから配置、またスプライト分割やレイヤーの設定までをまとめていきます。
素材の準備
ゲームで使いたい素材を準備していきましょう。
素材は自分で制作しても良いですし、素材サイトから探してダウンロードして使うということもできます。
ただ、すべての素材を自分で作るとなると、かなり時間を要する可能性もあるので、素材サイトも上手に使いながら、準備していくのが良いでしょう。
また、Unity Asset Store(Unityアセットストア)というUnityが公式で提供している素材サイトもあり、そのままUnityにインポートして使うこともでき、非常に使い勝手が良いサイトです。
今回は、最初に素材サイトとUnity Asset Storeを使って、
の5つを準備しています。
他にも、音楽やエフェクト、アニメーションなども必要があれば、準備していきましょう。
なお、ゲーム素材については、以下のページも参考にしてみてください。
素材の配置
ゲーム素材の準備ができたら、Unityにその素材を追加して配置していきます。
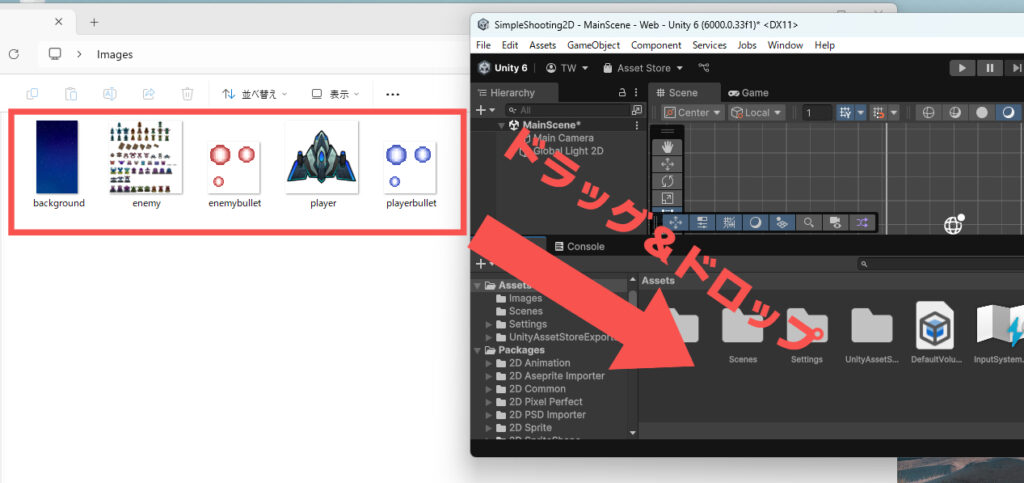
素材の追加の仕方は簡単で、Unityのプロジェクトウィンドウ内のアセットフォルダに、素材をそのままドラッグ&ドロップしてインポートします。

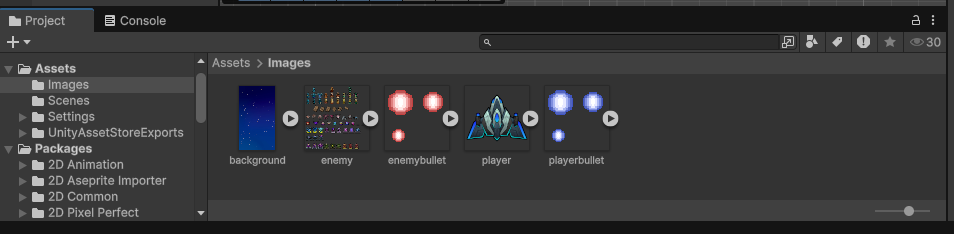
今回は、アセットフォルダ内に「Images」というフォルダを作成して、それぞれの素材を格納しています。

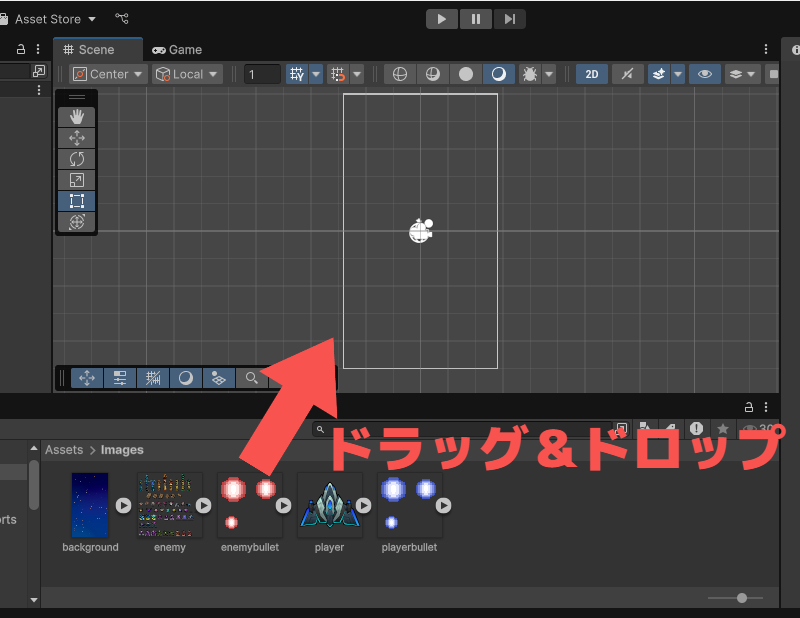
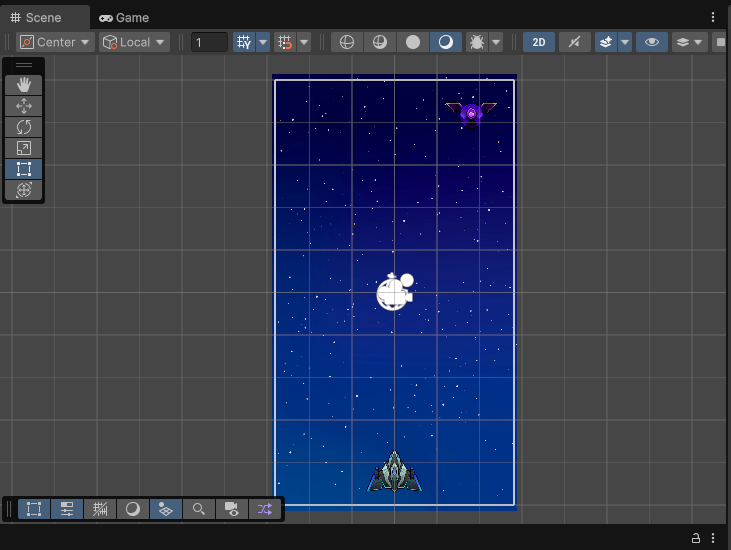
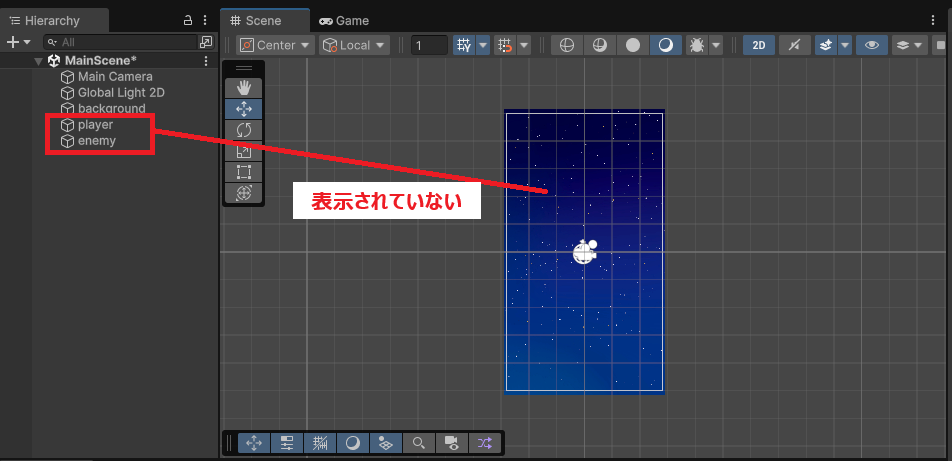
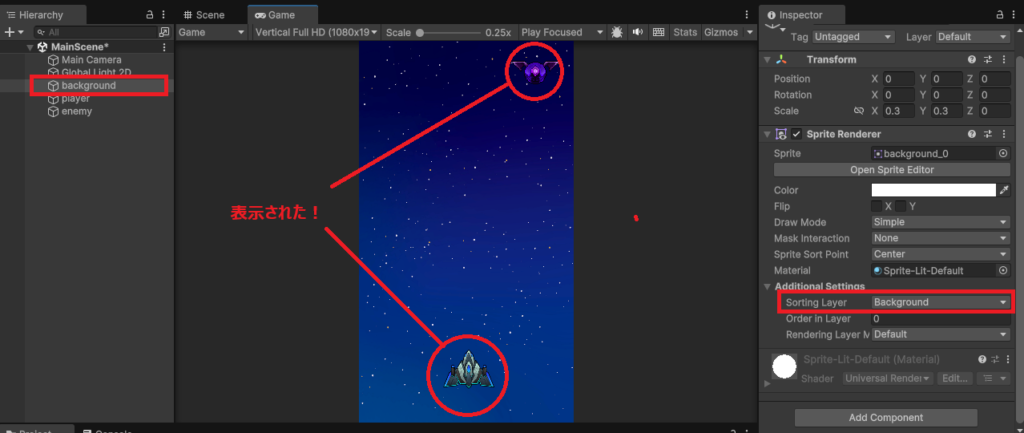
素材を追加できたら、そのアセットフォルダ内から、まずはプレイヤーと敵キャラの素材、そして背景画像をシーンビュー画面にドラッグ&ドロップしてきます。

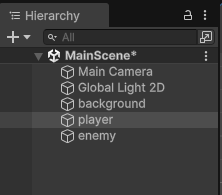
素材を配置出来たら、ヒエラルキーウィンドウで名前を変更することが出来るので、わかりやすい名前を付けておきましょう。

これで、Unity内にゲーム素材を配置することができました。

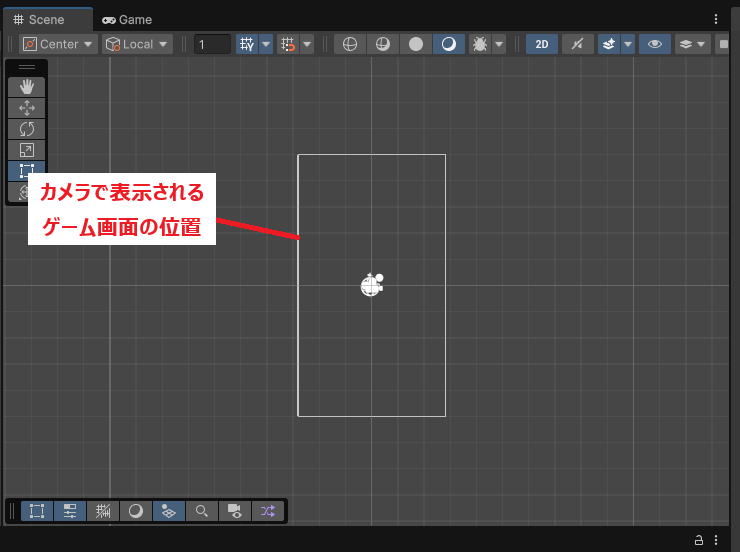
なお、シーンビュー画面で白枠に囲われている部分が、カメラの位置となっていて、実際にゲーム画面として映る場所を表しています。

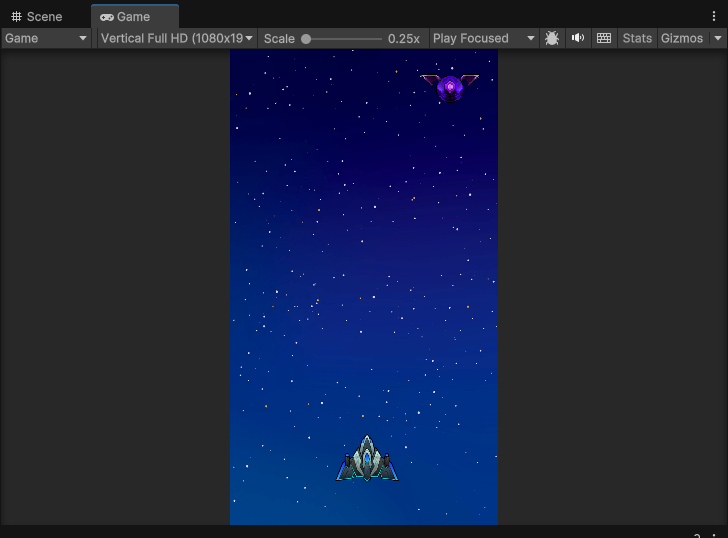
実際に配置してゲームビュー画面に切り替えてみると、どのようにゲームが表示されるかが確認できます。

今回はカメラを動かしたりしませんが、以下のページでカメラについて紹介していますので、気になる方は参考にしてみてください。
スプライト素材の分割
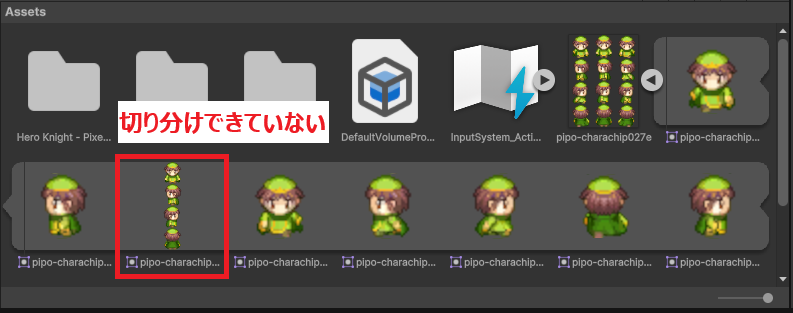
素材サイトなどから素材をダウンロードしてくる際に、複数の画像が1枚になっているような場合があります。

ぴぽや倉庫様より、ダウンロードした素材を使用させて頂いております。
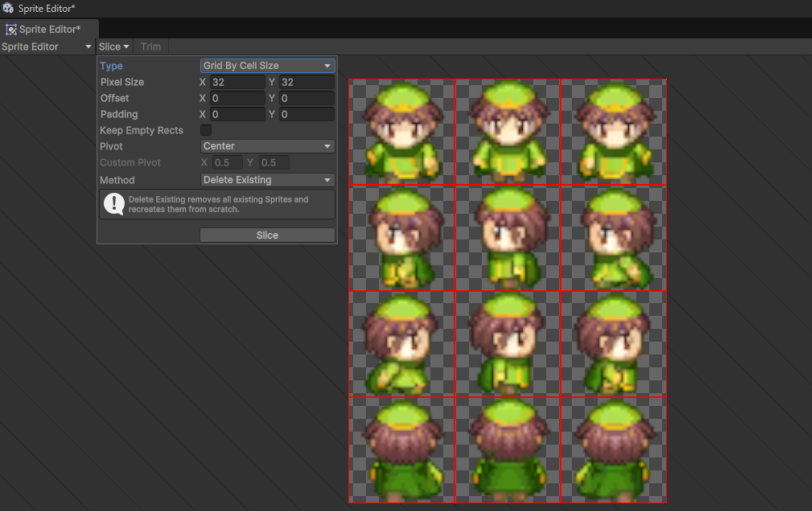
これをスプライトシートと呼びますが、このスプライトシートを使用する場合は、Unity内で画像を分割する必要があります。
基本的に、インポートすると自動的にUnity側でスプライトシートを認識して分割してくれますが、たまに上手く分割出来ていない場合があります。

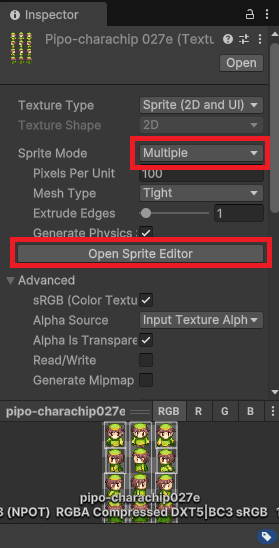
その際は、インポートしたスプライトシートを選択して、インスペクターウィンドウからSprite Modeを「Multiple」にして、「Open Sprite Editor」をクリックすることで、スプライトエディターで分割を指定することができます。


スプライトの分割に関しては、以下の記事でもう少し詳しく解説していますので、そちらを参考にしてみてください。
素材の描画順
素材をゲーム内に配置したけど、背景画像が表に出てしまいプレイヤーや敵が表示されていないことがあります。

これは、それぞれの配置したオブジェクトに対して、描画順を変えていないことで起きてしまっています。
オブジェクトを配置させた後に、背景画像が必ず後ろに表示されるように、Sorting Layersの設定で描画順を変えておきましょう。
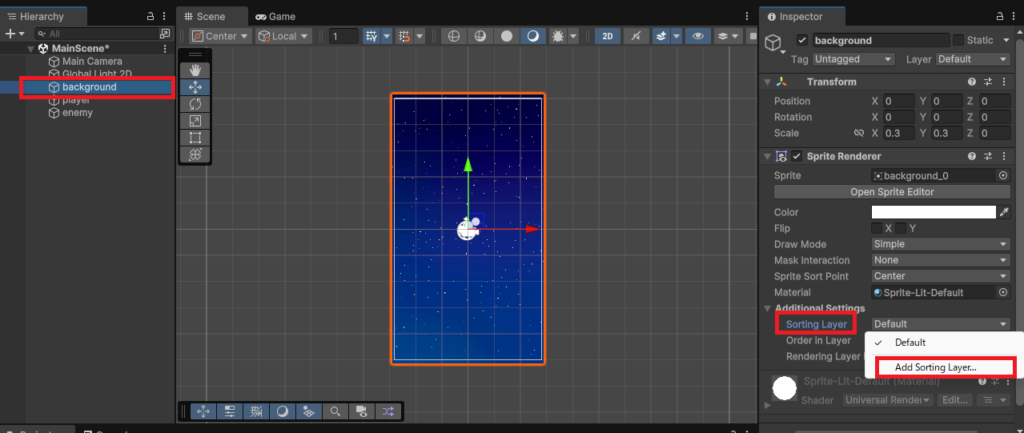
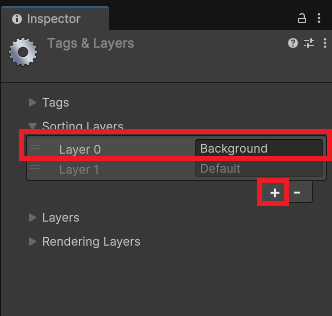
まずヒエラルキーウィンドウから背景画像(background)を選択して、インスペクターウィンドウ内の「Sprite Renderer」の「Sorting Layer」から「Add Sorting Layer…」をクリックします。

次に、Tagsの「+」ボタンを押して「Background」とタグ名を入力し、レイヤーをドラッグで一番上に変更しておきます。

もう一度、背景画像のSprite RendererのSorting Layerの項目から、先ほど追加した「Background」を選択します。

これで、背景画像が必ず一番後ろに表示されるようになり、プレイヤーと敵のオブジェクトが表示されるようになりました。
まとめ
このページでは、Unityでゲームの素材について、インポートや配置の設定について、まとめていきました。
ゲーム素材のインポートや配置は、ドラッグ&ドロップで簡単に行うことができます。
ただ、素材によってはスプライト分割を行ったり、背景画像にはレイヤーで一番後ろに設定しておく必要があります。
素材を配置できたら、次はこの素材の中でもメインとなるプレイヤーのオブジェクトを動かしていく処理を作っていきましょう。
最後までお読みいただきまして、ありがとうございました!











コメント