こんにちは、ともくんのゲーム作り部屋にようこそ!
このページでは、
「TextMeshProがどういうものなのか知りたい。」
「Unityでテキストを表示させたいけど、どうしたらいいの?」
というお悩みの方に向けた内容となっています。
Unityでテキストを表示する際に、TextMeshProというコンポーネントを使用します。
このTextMeshProとは、Unity内にUIやゲーム内でのセリフなどといったテキストを表示するのに使われます。
また、TextMeshProを使うことで、テキストのフォントやサイズ、表示のされ方などを細かく指定して表示させることができます。
そこで、このページでは、TextMeshProコンポーネントについて、どんな仕様や特徴があるのか、また使い方や設定項目についてまとめていきます。
TextMeshProコンポーネントとは?
まずは、TextMeshProコンポーネントを使って、どういうことができるのかを紹介していきます。
テキストを表示するためのコンポーネント
TextMeshProコンポーネントは、冒頭でも解説した通りでテキストを表示させることができるコンポーネントです。
例えば、UI表示としてゲーム内でのスコアや時間、メニュー内のテキストなどにTextMeshProを使うことで、そのテキストを表示させることができます。
また、他にもゲーム内でのキャラクターのセリフであったり、物語のストーリーなどでテキストが使われます。
これらのようなテキストを表示する処理の際に、TextMeshProコンポーネントが使えます。
Textよりも質の高いテキストを表示できる
Unityには、テキストを表示できるものとしてTextMeshPro以外にも、「Text」というものがありますが、TextMeshProの方がより質の高いテキストを表示させることができます。
このTextは、Unityの中で古くから搭載されている機能になっていて、TextMeshProと同じようにUnityでテキストを表示できます。

ただ、古い機能ということもあって設定できる項目が少なく、TextMeshProの方がより細かいテキスト加工を行うことができ、ゲーム内での表示も滲まずに綺麗に表示させることができます。
そのため、現在ではUnity内でテキストを表示させるのは、TextMeshProを使う方法がほとんどです。
ただし、Textの場合は日本語表示を簡単に行うことができるというメリットがあります。
TextMeshProとTextMeshProUGUIの2タイプがある
TextMeshProコンポーネントには、
の2つのコンポーネントがあります。
「TextMeshPro」の方は、3D型のテキストでゲームオブジェクトとして使うことができるテキストで、UIではなくテキストとしてゲーム内に表示させる場合に使用します。
このTextMeshProは、MeshRendererと連携してテキスト表示させているという特徴があります。
一方で、「TextMeshProUGUI」の方は、UIとして主に2Dのテキストを表示させる際に使用します。
このTextMeshProUGUIは、CanvasRendererとUIを表示させる領域を作るCanvasと連携してテキストを表示させており、親オブジェクトにCanvasコンポーネントを持つオブジェクトを配置する必要があります。
TextMeshProの使い方
ここからは、TextMeshProの使い方や設定項目などについてまとめていきます。
ヒエラルキーウィンドウから追加する
TextMeshProを使う際は、ヒエラルキーウィンドウから追加していきます。
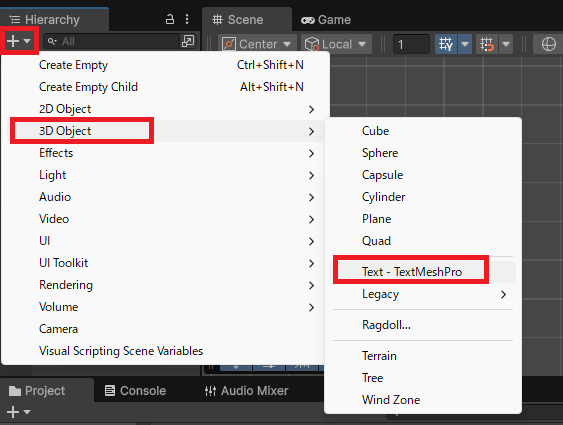
3DテキストであるTextMeshProを追加する場合は、ヒエラルキーウィンドウの+ボタンから「3D Object」⇒「Text – TextMeshPro」を選択することで、Text (TMP)という名前のオブジェクトが配置されます。

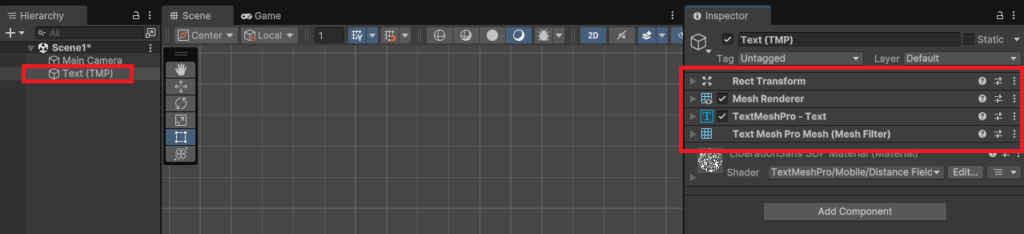
このText (TMP)には、
- Rect Transform
- Mesh Renderer
- TextMeshPro – Text
- Text Mesh Pro Mesh
のコンポーネントが紐づいています。

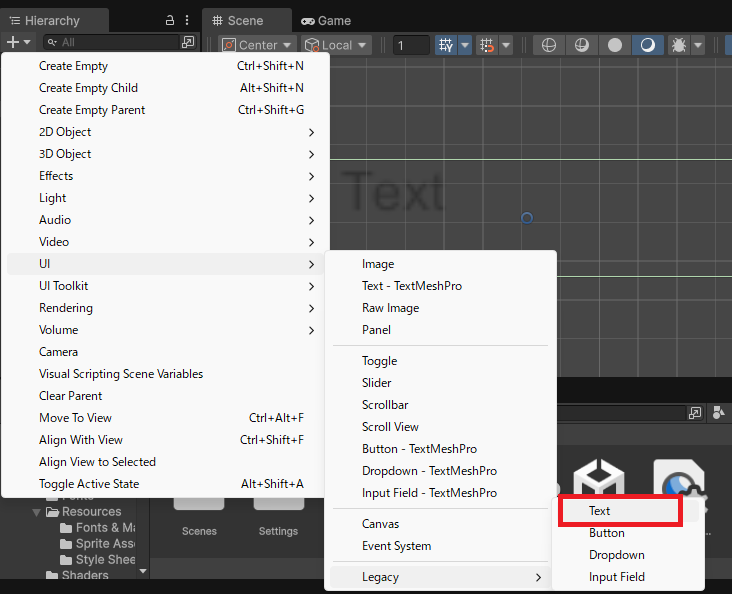
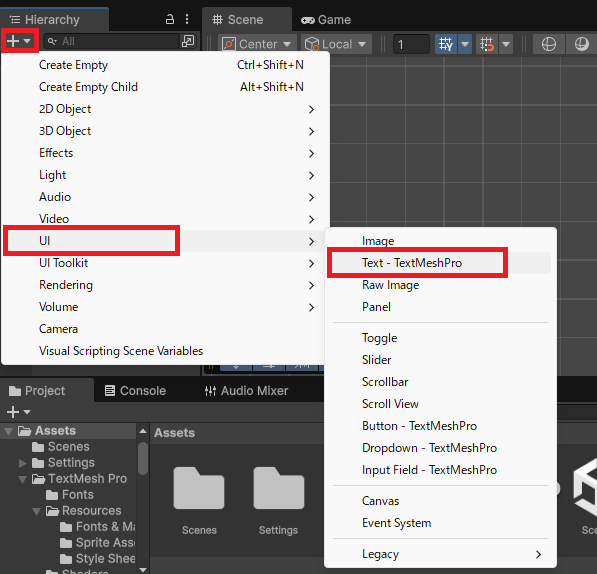
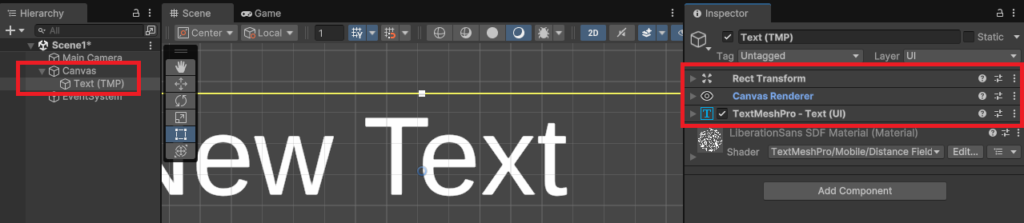
また、UI用に表示する「TextMeshProUGUI」を追加する場合は、ヒエラルキーウィンドウの+ボタンから「UI」⇒「Text – TextMeshPro」を選択すると、Canvasという親オブジェクトの中に、Text (TMP)のオブジェクトが作られます。

このText (TMP)には、
- Rect Transform
- Canvas Renderer
- TextMeshPro – Text(UI)
のコンポーネントが紐づいています。

TextMeshProコンポーネントの主な設定項目
ここからは、TextMeshProコンポーネントの設定項目について、
- Text Input
- Main Settings
- Extra Settings
の3つに分けて主な設定項目を紹介していきます。
Text Input:入力するテキストに関する項目

Text

この欄に入力したテキストが、TextMeshProによって実際にゲーム内に表示されます。
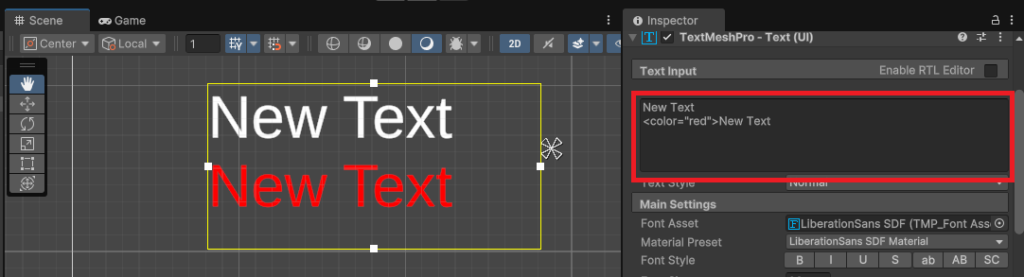
そのままテキストを入力するだけでなく、リッチテキストタグを設定して入力することもできます。

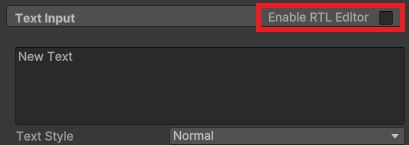
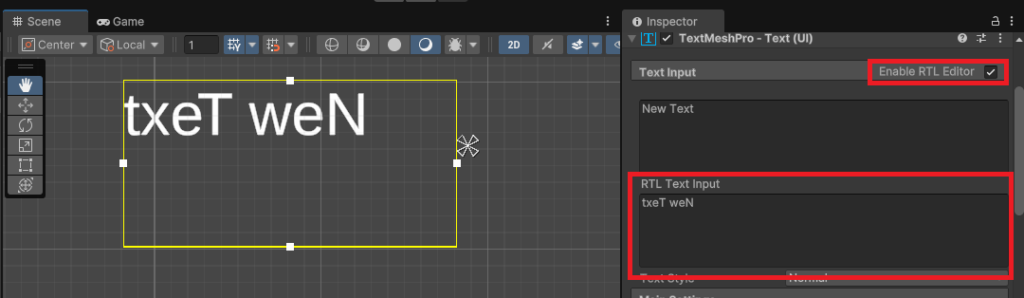
Enable RTL Editor

通常、入力したテキストは左から右に表示されますが、Enable RTL Editorにチェックを入れると右から左に表示されます。

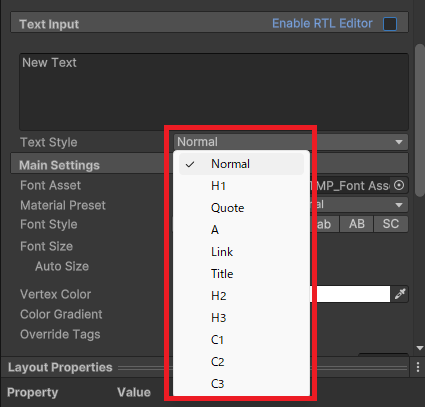
Text Style

スタイルシートで設定したスタイルを適用して表示することができます。
スタイルシートはデフォルトで設定されていますが、独自で作成することもできます。

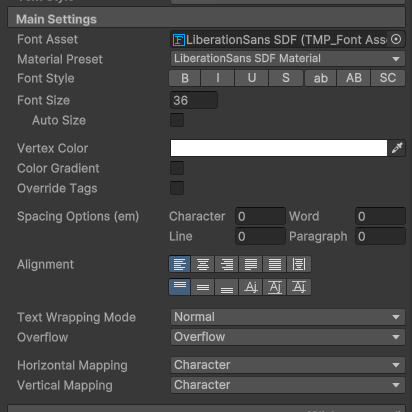
Main Settings:表示するテキストの設定項目

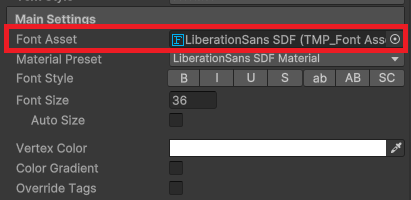
Font Asset

テキストのフォントを設定する項目です。
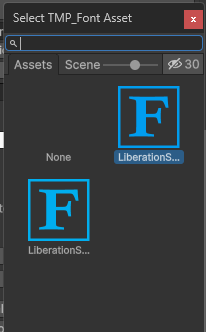
デフォルトでは、2つのフォントを選ぶことができますが、独自でフォントをダウンロードしてインポートしてくることで、好みのフォントを使用することができます。

なお、TextMeshProで日本語を扱う場合は、日本語に対応したフォントを設定する必要があります。
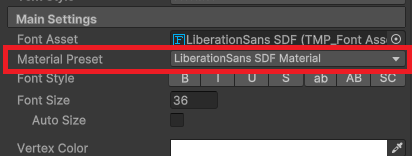
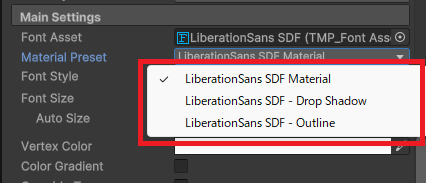
Material Preset

どのマテリアルを使用するかを設定する項目です。
TextMeshProでは、マテリアルを使用することで、テキストに様々なエフェクトを付けることができます。
なお、初めからデフォルトのマテリアルが自動で作成されています。

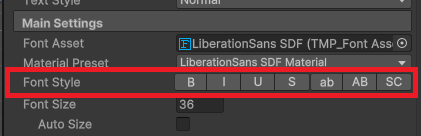
Font Style

テキストを表示するスタイルを設定することができます。
以下の7項目をテキストに反映させることができます。
| B | 太字 |
| I | イタリック(斜体) |
| U | 下線 |
| S | 取り消し線 |
| ab | 全てを小文字にする |
| AB | 全てを大文字にする |
| SC | 小文字を大文字にする(文字の大きさはそのまま) |
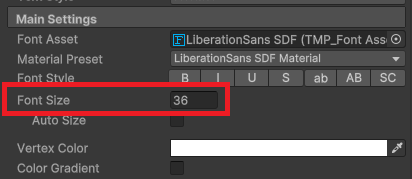
Font Size

テキストを表示するサイズを変更できます。
デフォルトのフォントサイズは「36」になっています。
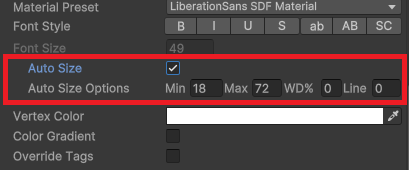
Auto Size

テキストの表示サイズを、領域に合わせて自動で決めてくれる設定です。
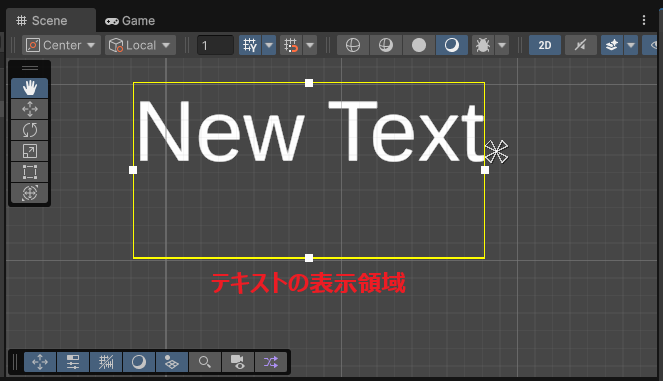
テキストの表示領域は、シーンビューの黄色の枠の部分になっていて、Auto Sizeにチェックを入れると、この範囲に収まるサイズに自動で設定することができます。

Auto Sizeのオプションとして、以下の項目を設定することができます。
| Min | フォントサイズの最小値 |
| Max | フォントサイズの最大値 |
| WD% | 横幅のサイズを縮小させてテキストを縦長にする |
| Line | 複数行のテキストの行間の間隔を変更する |
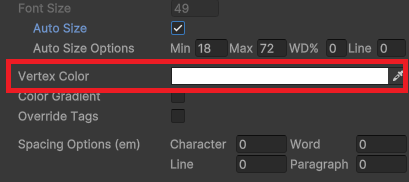
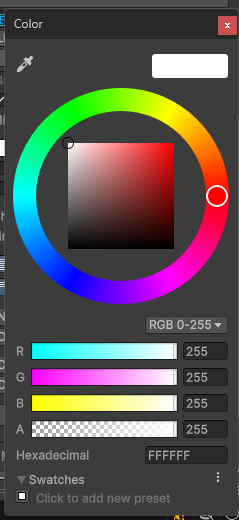
Vertex Color

テキストの頂点カラーをカラーピッカーから選択します。

Color Gradient

テキストにカラーグラデーションを付けることができます。
チェックを入れると以下の項目が表示されて、様々なグラデーションの設定を行うことができます。
| Color Preset | グラデーションをあらかじめ設定したプリセットを使用する。 |
| Color Mode | どのようにグラデーションを設定するかを以下の4つから選択する。 ①Single:グラデーションをかけず単色でテキストを表示する。 ②Horizontal Gradient:横方向(左から右)に2色でグラデーションをかける。 ③Vertical Gradient:縦方向(上から下)に2色でグラデーションをかける。 ④Four Corners Gradient:4つの角に色を設定してグラデーションをかける。 |
| Colors | Color Modeに合わせて設定するカラーを指定する |
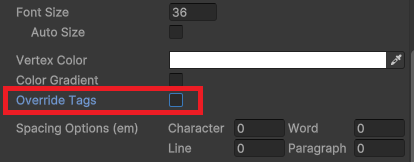
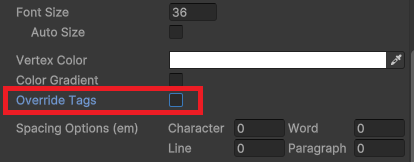
Override Tags

リッチテキストタグで指定したカラー設定を無効にする項目です。
Override Tagsにチェックを入れると、<color>のタグで指定したカラー設定を無効にして、Vertex Colorなどで設定した色で表示されます。
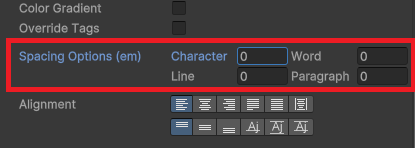
Spacing Options

文字の間隔を設定する項目で、以下の4つの値を設定できます。
| Character | 文字同士の間隔を設定する |
| Word | スペースの広さを設定する |
| Line | 行の間隔を設定する(改行と自動改行のどちらも含む) |
| Paragraph | 改行における行の間隔を設定する(自動改行は含まない) |
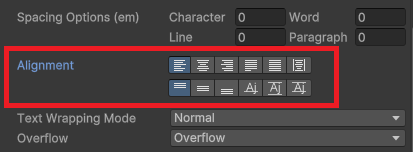
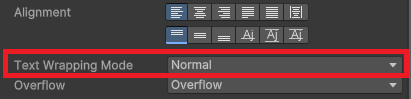
Alignment

テキストの配置方法に関する設定を行います。
| Left | テキストを左揃えで表示する。 | |
| Center | テキストを左右中央揃えで表示する。 | |
| Right | テキストを右揃えで表示する。 | |
| Justified | テキストを両端揃えで文字間隔を均等に配置して表示する。 表示領域よりも文字数の少ない行は左揃えで表示される。 | |
| Flush | テキストを両端揃えで文字間隔を均等に配置して表示する。 表示領域よりも文字数の少ない行も両端揃えで表示される。 | |
| Geometry Center | 実際の文字の形状に合わせて、左右中央揃えで表示する。 Centerにしても文字によって真ん中に表示されない場合におすすめ。 | |
| Top | テキストを上揃えで表示する。 | |
| Middle | テキストを上下中央揃えで表示する。 | |
| Bottom | テキストを下揃えで表示する。 | |
| Baseline | テキストが配置されている基準のベースラインを真ん中にして表示する。 | |
| Midline | 実際の文字の形状に合わせて、上下中央揃えで表示する。 | |
| Capline | 大文字の上を揃えているキャピタルラインとベースラインの真ん中を中央揃えで表示する。 |
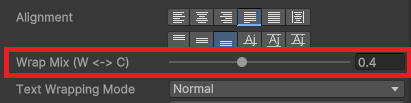
また、「Justified」と「Flush」を選択した場合は、「Wrap Mix (W <-> C)」という項目が表示されます。

これは、単語と単語をスペースで区切った際の間隔を調整できる項目になっています。
Text Wrapping Mode

テキストが、横幅の表示領域を超えた際に、自動改行させるかどうか、また改行の際の空白の扱いを決めている項目です。
| No Wrap | 自動改行せずに、表示領域を超えてテキストが表示される。 手動での改行の際の空白は消える。 |
| Normal | 自動改行されてテキストが折り返して表示される。 改行の際の空白は消える。 |
| Preserve Whitespace | 自動改行されてテキストが折り返して表示される。 改行の際の空白はそのまま表示される。 |
| Preserve Whitespace No Wrap | 自動改行されずに、表示領域を超えてテキストが表示される。 手動での改行の際の空白はそのまま表示される。 |
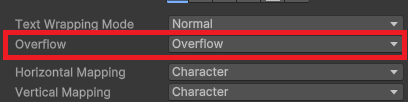
Overflow

テキストが横幅の表示領域を超えても、「Text Wrapping Mode」の設定で自動改行されない場合の処理内容を選択できます。
| Overflow | テキストが表示領域を超えてもそのまま表示させる。 |
| Ellipsis | テキストが表示領域に入らない分は表示されない代わりに「…」で省略される。 |
| Truncate | テキストが表示領域に入らない部分は、表示されず消える。 |
| Page | テキストを複数のページに分けて、どのページを表示するかを決める。 |
| Linked | テキストの表示領域に入らない部分を別のTextMeshProオブジェクトに表示させる。 |
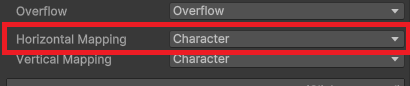
Horizontal Mapping

テキストにテクスチャを付ける際に、横方向に対してどのように設定するかを決める項目です。
| Character | 1文字ごとにテクスチャを付けて表示する |
| Line | 1行ごとにテクスチャを付けて表示する |
| Paragraph | 表示領域の横幅に合わせてテクスチャを付けて表示する |
| Match Aspect | 1文字ごとにテクスチャを付けて表示する。 ただしテクスチャのアスペクト比が維持される。 |
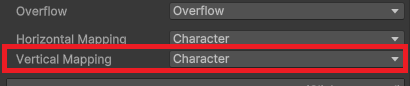
Vertical Mapping

テキストにテクスチャを付ける際に、縦方向に対してどのように設定するかを決める項目です。
設定項目は、Horizontal Mappingと同じく、
- Character
- Line
- Paragraph
- Match Aspect
の4つから選択することができます。
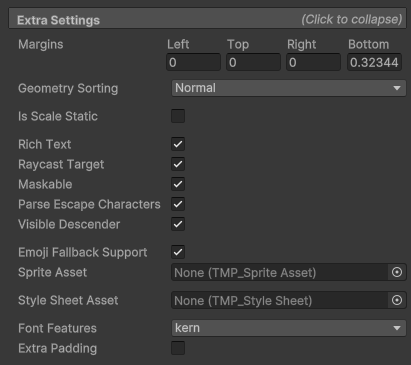
Extra Settings:詳細な設定項目

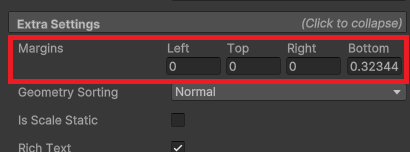
Margins

テキストの表示領域に対して、余白を設定することができる項目です。
Left(左)・Top(上)・Right(右)・Bottom(下)のそれぞれにおける余白を設定できます。
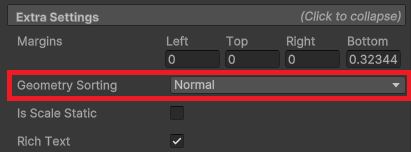
Geometry Sorting

テキストとテキストが重なっているときに、どのテキストを上に表示するかを制御している項目です。
| Normal | 後ろに入力されているテキストが上に表示される |
| Reverse | 後ろに入力されているテキストが下に表示される |
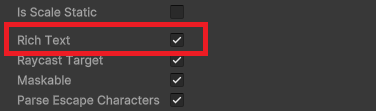
Rich Text

リッチテキストタグによる処理を行うかどうかを設定できます。
Raycast Target

オブジェクトに対して、レイキャストによる当たり判定を行うかどうかを決めることができます。
簡単に言えば、UIとしてテキストを表示した際に、クリックなどで判定させるかどうかを決めています。
Parse Escape Characters

エスケープシーケンスによる入力を認識するかどうかを決めている項目です。
例えば、この項目にチェックが入っている場合、
- 「
\n」 ⇒ 改行 - 「
\t」 ⇒ タブ
として、認識させることができます。
Sprite Asset

テキストにスプライト画像を表示する際のアセットを設定することができます。
Style Sheet Asset

テキストに利用したいスタイルシートのアセットを設定することができます。
スクリプトからテキスト内容を設定する
ここまでのTextMeshProの設定は、スクリプトからでも変更することができます。
例えば、表示させたいテキストの内容をスクリプトから変更する場合は、テキストのオブジェクトにスクリプトをアタッチして、
- TextMeshProコンポーネントを取得する
- Textに設定したいテキストを代入する
という手順で行うことができます。
TextMeshProコンポーネントを取得する
TextMeshProコンポーネントを取得する場合は、GetComponentメソッドを使って取得しておきます。
using UnityEngine;
using TMPro; // TextMeshProを扱う際に記述が必要
public class Test : MonoBehaviour
{
TextMeshProUGUI sampleText;
void Start()
{
sampleText = GetComponent<TextMeshProUGUI>(); // TextMeshProUGUIを取得する
}
}10行目でGetComponentを使う際、
- 3D型のテキスト ⇒ 「TextMeshPro」
- UI用のテキスト ⇒ 「TextMeshProUGUI」
それぞれ<>の部分に上記の内容を入れてあげることで、コンポーネントを取得できます。
ここでは、UIのTextMeshProを使用しているので、TextMeshProUGUIで記述しています。
また、TextMeshProをスクリプトから扱う場合は、2行目のようにスクリプトの最初の部分で、
using TMPro;と、書いてあげる必要があります。
Textに設定したいテキストを代入する
TextMeshProコンポーネントを取得できたら、表示するテキストを設定するTextの項目に入力したい値を代入していきます。
今回は、スペースキーを押すと「tomokun games」という文字に変更するようにしてみます。
using UnityEngine;
using TMPro; // TextMeshProを扱う際に記述が必要
public class Test : MonoBehaviour
{
TextMeshProUGUI sampleText;
string changeText = "tomokun games"; // 変更したいテキストの変数
void Start()
{
sampleText = GetComponent<TextMeshProUGUI>(); // TextMeshProUGUIを取得する
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) // スペースキーを押した場合
{
sampleText.text = changeText; // text変数に代入
}
}
}Textの項目に入るデータは、文字列であるstring型になるので、7行目でstring型の変数を宣言しています。
そして、if文内の18行目でtext変数の値に代入して、テキストの内容を変更します。
これで、実際にゲームを実行してスペースキーを押してみると、

テキストの内容を変更することができました。
なお、スコアや時間などのようにTextに数値を入れる場合、int型やfloat型のままではデータ型が異なるため、代入することができません。
そのため、代入する前にstring型に変更することができるToStringメソッドで処理を行ってから、代入する必要があります。
using UnityEngine;
using TMPro; // TextMeshProを扱う際に記述が必要
public class Test : MonoBehaviour
{
TextMeshProUGUI sampleText;
int score = 10; // 変更したい数値
void Start()
{
sampleText = GetComponent<TextMeshProUGUI>(); // TextMeshProUGUIを取得する
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space)) // スペースキーを押した場合
{
sampleText.text = score.ToString(); // 文字列型に変更してtext変数に代入
}
}
}これでゲーム実行してスペースキーを押すと、

数値をテキストオブジェクトに表示させることができました。
まとめ
このページでは、Unityで使うことができるTextMeshProコンポーネントについて、どんなことができるのか、特徴や使い方をまとめていきましたが、いかがでしたでしょうか?
TextMeshProコンポーネントは、Unity内でテキストを表示することができるコンポーネントで、
の2種類があります。
同じようにテキスト表示できる古い機能でTextコンポーネントもありますが、TextMeshProの方が滲まず質の高いテキストを表示することができます。
ただ、TextMeshProをスクリプトから扱う際は、スクリプトの最初に
using TMPro;と、記述しておく必要があるので忘れずに確認しておきましょう。
最後までお読みいただきまして、ありがとうございました!






コメント